Looking for an easy way to set up push notifications to your site?
Most push notifications can be really confusing to set up. The worst part is that you’ll need a developer to go through developer documentation and API documentation to set up push notifications.
But adding web push notifications to a site isn’t really that complicated.
In this article, we’ll show you how to add push notifications to your website even if you’ve never done it before. And we’ll do it without the technical jargon. So, even if you’re not a developer, you can still install push notifications pretty easily.
For this article, we’re going to use PushEngage to set up push notifications on your website. PushEngage is the #1 push notification software in the world. So, your campaigns will be in good hands.
Let’s dive in.
How to Install Push Notifications on Your Site
Before we start, here’s a quick look at what you can expect on your site at the end of this article. If you follow the steps in this tutorial you should be able to send push notifications from your site just like this one:

And it doesn’t matter at all if your site was built on a popular Content Management System (CMS) such as WordPress or if it’s a custom-built site. You’ll be able to install push notifications on your site no matter what.
Let’s dive in.
Step #1: Set Up Your PushEngage Account
Head over to the PushEngage home page and click the Get Started button:

You can select the free plan to try out PushEngage, or choose a paid plan if you’re serious about growing your business. The paid plans include better audience targeting options and campaign automation features.
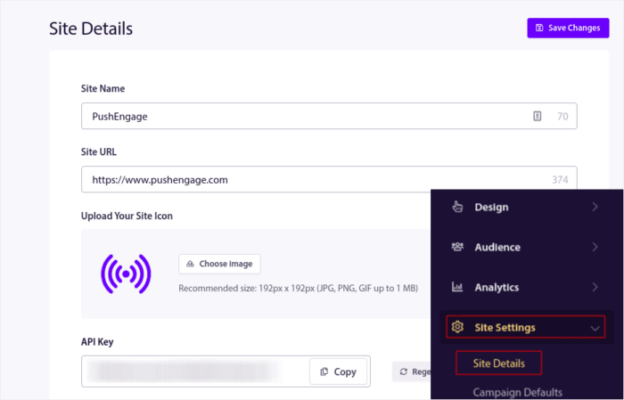
Once you’ve signed up for your PushEngage account, head over to your PushEngage dashboard and go to Site Settings » Site Details:

You can set your logo, site name, and site URL here. It’s really important to sort this stuff out right now so that you can test your entire setup later.
Step #2: Get the Installation Code from PushEngage
To install push notifications, you’ll need to get an installation code. In your Site Settings screen, scroll down and click on the Click Here For Setup Instruction button:

Then, click on the Any Site tab:

And copy the Javascript code snippet. You’ll need it soon.
If you’re running a site on a CMS that isn’t listed in the tab, you can head over to either HTTP or HTTPS tabs based on whether your site has an SSL certificated installed.
A really important part of this step if you’re using an HTTPS site is having access to your server’s root folder. For push notifications to work on an HTTPS site, you’ll need to download the service-wroker.js file from the same tab. And then, upload it to your root folder.
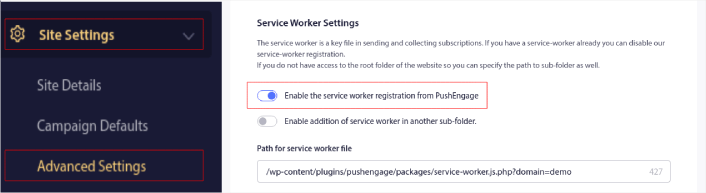
NOTE: If you can’t upload the service-worker file to the root folder, you can still upload the file to another folder. Go to PushEngage Dashboard » Site Settings » Advanced Settings.
Just toggle the Enable service worker registration from PushEngage button:

Finally, you’ll want to place the installation code for PushEngage in the HTML <head> of your website. If you’re a developer who’s used to coding in HTML, you already know how to do this.
But if you’re new to HTML and you’re using a CMS to run your site, don’t worry. The process to edit the HTML <head> is different for different platforms. So, we’ve created detailed, step-by-step guides for the most popular platforms for you:
- Install push notifications on WordPress
- Install push notifications on WordPress (without a plugin)
- Install push notifications on WooCommerce
- Install push notifications on Wix
- Install push notifications on Blogger
- Install push notifications on Zoho
- Install push notifications on Volusion
- Install push notifications on Weebly
- Install push notifications on ClickFunnels
- Install push notifications on PrestaShop
- Install push notifications on OpenCart
- Install push notifications on CS-Cart
- Install push notifications on Drupal
- Install push notifications on Squarespace
- Install push notifications on X-Cart
- Install push notifications on BigCommerce
- Install push notifications on Jimdo
For certain CMSs, you can insert your installation code directly from your dashboard. In other instances as with PrestaShop, you’ll need to use the PushEngage API Key instead. So, we recommend following these platform-specific tutorials to add the push notification code correctly.
Step #3: Configuring the PushEngage Opt-In
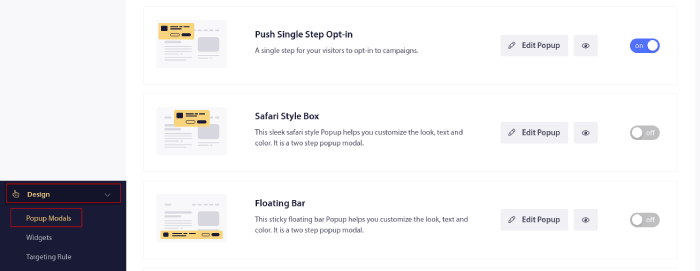
Now, head back to your PushEngage dashboard. Go to Design » Popup Modals and select the optin of your choice:

The idea here is to give your visitors a solid reason to subscribe. If you need some help with that check out our article on how to create a custom push notification opt-in.
And if you’d like some templates to get started, you should check out this article on high-converting push notification opt-ins.
BONUS Step: Create a Welcome Notification
Once you’re done setting up the opt-in, your site can collect subscribers.
But how do you know if your push notifications are working properly?
We recommend that you create a welcome push notification to test if your setup went smoothly. A welcome notification is a push notification you send a new subscriber to confirm their subscription and welcome them on board.
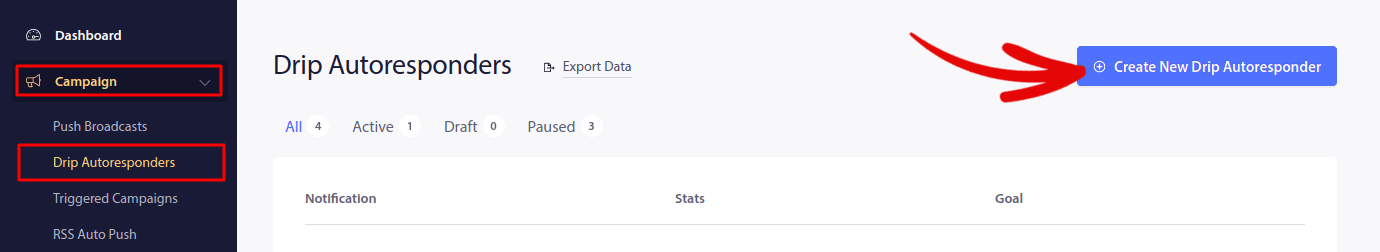
Here is how to Enable Welcome Notifications in PushEngage. Go to PushEngage dashboard and head over to Campaign » Drip Autoresponders and click on Create New Drip Autoresponder:

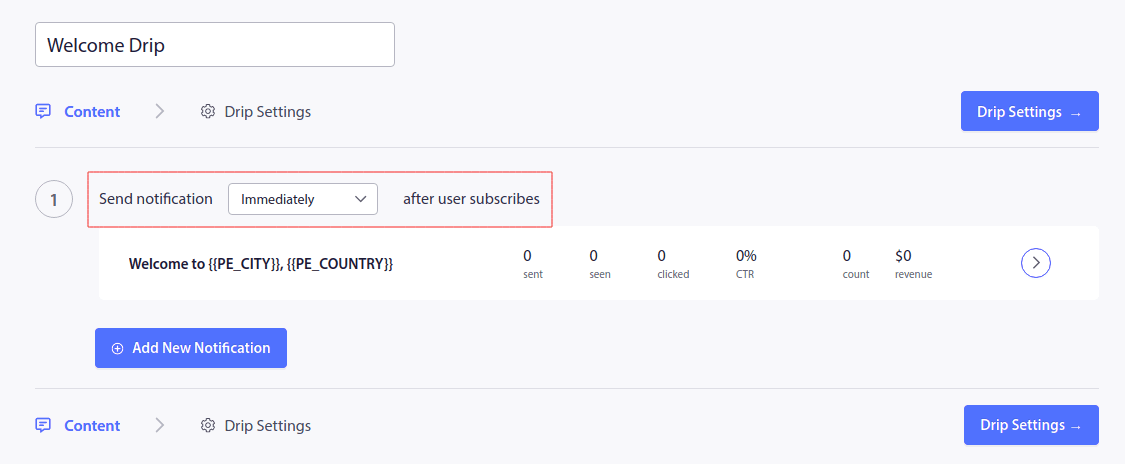
Then, name your campaign (we suggest something like Welcome Drip), and under Content, select the option that says, “Send notification immediately after user subscribes“):

At this point, you can click on the arrow next to the notification to edit the content of your notification. If you have a Premium or Enterprise plan with PushEngage, you’ll be able to add more than one notification to create a sequence of automated welcome messages. Just click on Add New Notification and edit the content.
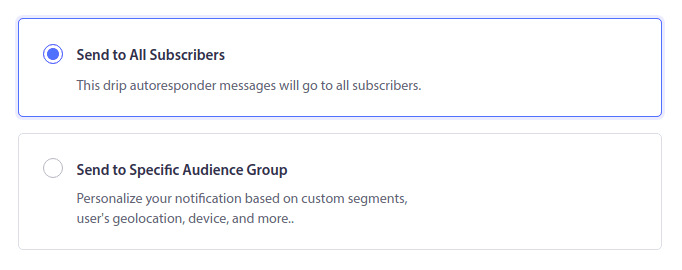
Once you’re done, click on Drip Settings and select the option to send your welcome campaign to all subscribers:

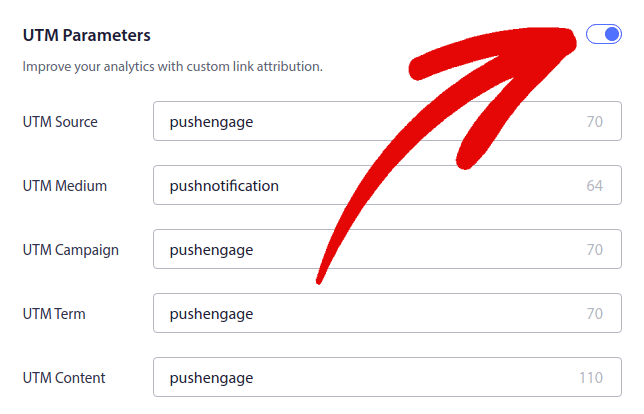
Then, scroll down to set your own UTM parameters to track the push notifications:

And when you’re done, scroll back up and click the Activate Autoresponder button:

And that’s all there is to it!
You have successfully set up web push notifications on your website. It’s time to head back to your PushEngage dashboard and start creating your push notification campaigns.
What to do After You Add Push Notifications to Your Site
That’s all for this one, folks!
If you’re new to push notifications, you should follow a full-blown push notification testing process before you go live. It’ll help you troubleshoot common issues before your visitors see them and start complaining about a broken user experience.
You should also check out some more automated push notification campaigns such as:
We recommend that you get in touch with our Customer Success Managers if you’re stuck with any of this. We’re more than happy to help you with any issue.
And if you haven’t already, go ahead and give PushEngage a try. PushEngage is the #1 push notification service in the world. So, if you’re serious about growing your business, PushEngage is the right option for you.