Looking for a resource on how to sell online yoga classes?
You’ve already been through a lot like selecting the right platform, building your eCommerce site, creating products to sell, and working on your pricing model. But then you realize exactly how many different ways there are to sell digital products online.
There are a bunch of plugins that help you sell digital downloads on WordPress.
But how do you choose the right plugin to start selling? Is the plugin free? Do you get all the features you need or do you have to buy other plugins later on to actually start selling?
The most confusing part is…
Is the plugin that you’re looking at even meant for digital downloads? Or is it a general store plugin that’s mostly meant for selling physical goods and you’re stuck with a ton of unnecessary settings that you don’t even need?
Don’t worry. In this article, we’re going to show you step by step how to make money selling documents on WordPress. The best part? You can complete the setup in 10 minutes or less!
Let’s dive in.
How to Sell Online Yoga Classes from Scratch
Now that we understand why you should sell yoga classes online, it’s time to show you how to get started. Don’t worry if you’ve never done this before. This article is meant for complete beginners. All you have to do is follow along.
- Step #1: How to Set Up Your Hosting Server
- Step #2: How to Install WordPress on Your Server
- Step #3: How to Create a Website Theme
- Step #4: Setting Up Easy Digital Downloads
- Step #5: How to Sell Online Yoga Classes as Digital Products
- Step #6: How to Customize Your Website
- Step #7: How to Integrate Your Email Marketing Service with Your Site
- Step #8: Add a Click to Subscribe Button to Your Landing Page
- Step #9: How to Publish Your Site
- How to Sell Online Yoga Classes Even Faster
Let’s get started.
Step #1: How to Set Up Your Hosting Server
Before you create a website, you need to get:
- A domain name
- Web hosting
- An SSL certificate
You might run into videos and articles online that talk about building a free website. Believe us when we say it, there’s no such thing as a truly free website. Most free hosting sites offer extremely bad hosting, no technical support, and slap their branding on your website.
If you’re testing themes for web development or looking to experiment with a web page and its design, that’s fine. But for any self-respecting business owner, “free websites” are a horrible way to go.
Select a Hosting Service
Most modern hosting services will offer a custom domain name, web hosting, and an SSL certificate. But we recommend using one of these three hosting providers to start building:
All three hosting services are completely optimized for WordPress. And you get a free domain name and SSL certificate when you buy website hosting. For this article, we will show you how to get started using Bluehost. But it’s a somewhat similar process for our other recommended hosting services.
NOTE: These are all paid hosting services. You can create a website for free using free hosting. But if you’re serious about building a business, we recommend using hosting services that take your business seriously.
Sign Up for WordPress Hosting
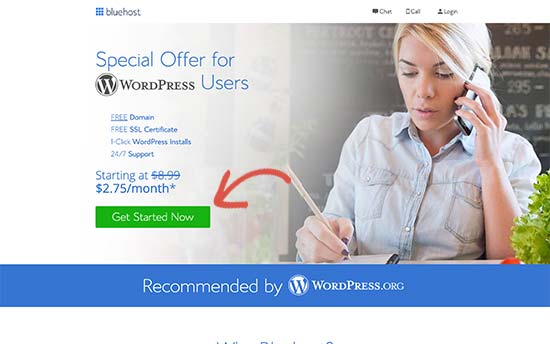
Head over to Bluehost and click on Get Started:
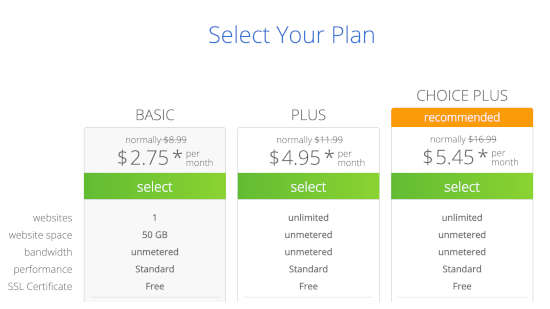
Then, choose your hosting plan on the next screen. We recommend getting the Plus plan if you’re looking to scale the business. But if you’re just looking to get started, even the Basic plan should be fine for you.

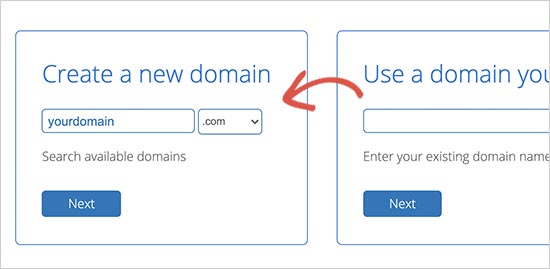
After that, you’ll choose the domain name for your website.

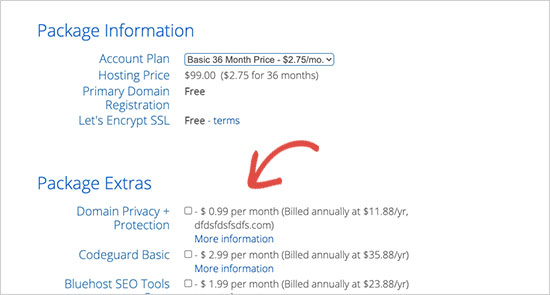
Finally, Bluehost will confirm your order and try to upsell you some added services such as Domain Privacy Protection. It’s entirely up to you whether you want to get this extra stuff. We don’t recommend it for small businesses, but if you think that the upsells are worth it, go ahead and add them to your cart.

After that, you complete the checkout process.
Step #2: How to Install WordPress on Your Server
Once you’re done with the checkout, Bluehost will send you an email to log in to your cPanel account. The cPanel is your web hosting control panel. From there, you can manage your email inboxes and FTP accounts, get support from Bluehost, and more.
When you log in to cPanel, you’ll see that Bluehost has already installed WordPress for you. WordPress is a website builder and content management system (CMS) to create and publish content on your website. It’s open-source software that anyone can use to make any kind of website imaginable.
Why Choose WordPress?
It started out as a blogging platform in 2003 but soon transformed into a CMS and later a full-fledged website building platform. Today it powers more than 38% of all websites on the internet.
If you want to build an eCommerce website, then you have a choice between Wix, Shopify, Squarespace and WooCommerce. These are the most popular apps to create a new website for an online store.
We recommend using WooCommerce over other platforms as it’s the leading eCommerce website software in the world and unlike most other services, it’s free. The cool part is that WooCommerce acts like a WordPress plugin and is based on WordPress. So, even if you want to build an eCommerce store, we recommend getting started with WordPress.
Log In to Your WordPress Site
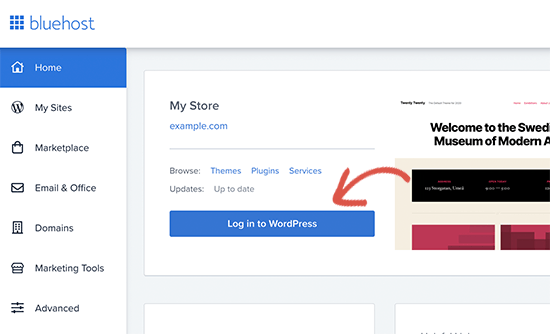
To get into your WordPress dashboard, all you have to do is click on the Log in to WordPress button:

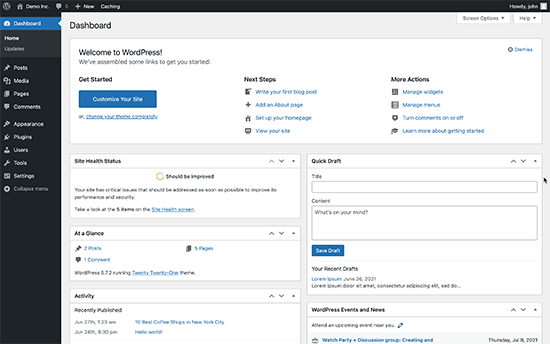
Your WordPress dashboard will look something like this:

NOTE: The WordPress installation process is different for different hosting services. You may have to manually install WordPress if you’re not using Bluehost, depending on your hosting service. Mostly, you’ll need to locate a software installer inside your cPanel called Softaculous. Softaculous is a setup wizard that will help you install WordPress on your server.
Configure Your WordPress Settings
When you first log in to your WordPress dashboard, you’ll want to take care of a few small details before launching your product.
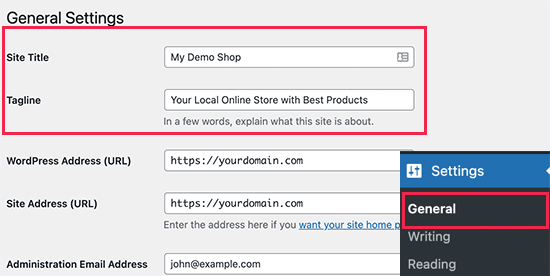
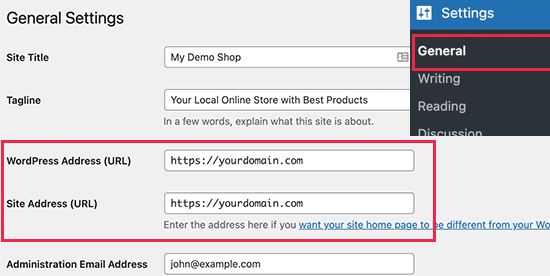
Head over to Settings » General to set the website title and description tags:

Then, change your WordPress Address and Site Address to their HTTPS versions to use SSL on your site:

When you’re done, hit the Save Changes button at the bottom.
Step #3: How to Create a Website Theme
Before you can dive into building a lead generating machine, you need to design your website. The traditional way is to hire a designer to design a website with an amazing user experience for you.
But you can skip this step altogether and use a WordPress theme instead. Most WordPress themes come with design templates that you can use straight away and customize according to your need.
What is a Theme?
A WordPress theme allows you to create pages and posts on your site with zero coding. WordPress themes are template files written in PHP, HTML, CSS, and JavaScript. Each file works together to create the design and functionality of your WordPress site.
A typical WordPress theme will include some, if not all, of the following theme files:
- footer.php
- header.php
- index.php
- page.php
- sidebar.php
- archive.php
WordPress themes also include a functions.php file and style.css file.
If you’re not sure what any of this means, don’t worry. You don’t need to be a coding expert to install and use a WordPress theme.
Selecting a WordPress Theme
There are tons of free and paid WordPress themes that can help you create a website easily. We recommend using a theme builder such as SeedProd.
SeedProd is the #1 drag-and-drop WordPress website builder.
You get a drag-and-drop landing page builder that’s packed with options to build product sites and landing pages. Unlike WordPress website builders, you can customize every inch of your landing page including navigation menus, footers, fonts, and styles. SeedProd also works with any WordPress theme and creates mobile-friendly landing pages.
With SeedProd, you get pre-built website templates for high-converting landing pages that you can publish instantly. This includes templates for:
- Sales pages
- Coming soon pages
- 404 pages
- FAQ pages
- Maintenance pages
- App landing pages
- Login pages
- Thank you pages
- Webinar pages
- Video pages
And lots more! You can even create your own theme using the SeedProd Theme Builder. The best part is that any website you build with SeedProd looks just as good on a mobile device. Check out the full list of features in our SeedProd review.
Install and Activate SeedProd
Go ahead and install and activate the SeedProd plugin.

If you’re not sure how to do that, check out this article on how to install a WordPress plugin.
Create a WordPress Theme Without Coding
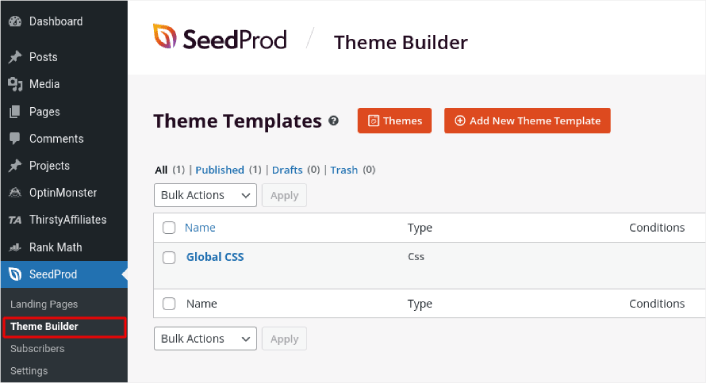
Then, in your WordPress dashboard, head over to SeedProd » Theme Builder:

This is where you can create all the individual parts that make up your theme, including:
- Header
- Footer
- Single Post
- Single Page
- Archive (Blog Page)
- Home Page
- Sidebar
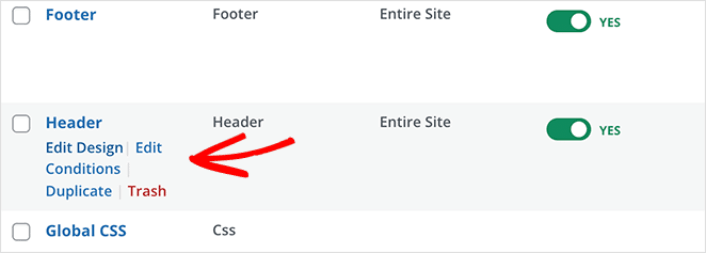
You can create each of these theme parts individually by clicking the Add New Theme Template button. And then, you can edit each of these elements using a drag-and-drop visual builder.

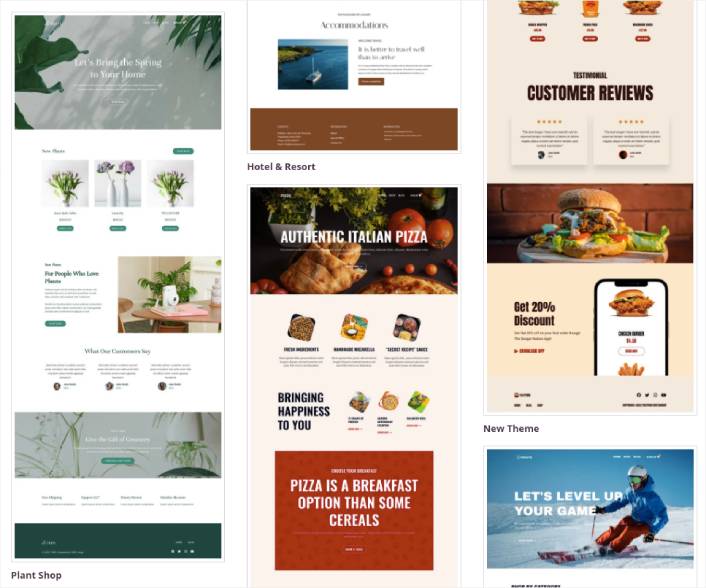
Or, you can use one of the many fully designed themes in SeedProd by clicking on the Themes button. Just choose any theme that matches your business closely to get started:

It doesn’t have to be an exact match. You can even select one based on the design. You can edit everything about these themes including fonts, the web design, and the overall user experience. But you can also check for a template for yoga classes.
Step #4: Setting Up Easy Digital Downloads
The most popular eCommerce plugin on WordPress is WooCommerce. Hands down, if you’re selling physical goods, you should use WooCommerce. But you’re not selling physical goods.
This article is all about how to sell digital goods on WordPress. For digital products, there’s no better eCommerce plugin than Easy Digital Downloads.

Easy Digital Downloads focuses entirely on selling digital products. So, you don’t have to deal with unnecessary options and UIs you get on WooCommerce. It’s super easy to set up an online store using Easy Digital Downloads and you can use the plugin to sell any digital product including:
- Online classes and courses
- Software
- eBooks and PDFs
- Documents
- Videos
- Audio and music files
- Photography, graphic designs, and digital art
And practically any other type of media file under the sun. You also get a ton of cool features such as:
- Multiple payment gateway integrations
- A software license creator for licensing models such as plugins and games
- Recurring payments for subscription model businesses
- Multi-vendor platforms for marketplace sites
- Email marketing integrations to grow faster
- Custom deliverables for freelancers
- Commissions for affiliates and marketplace vendors
- Reviews for your products
- Custom wallet for your customers
- Instant product comparison tables
- Product showcases
And more. You can check out their full list of features and how easy it is to use these features in our review of Easy Digital Downloads.
Now that we know a little bit about why you would want to use Easy Digital Downloads, it’s time to check out how to set up the plugin. First, go ahead and install the plugin. If you’re not sure how to do that, check out this article on how to install WordPress plugins.
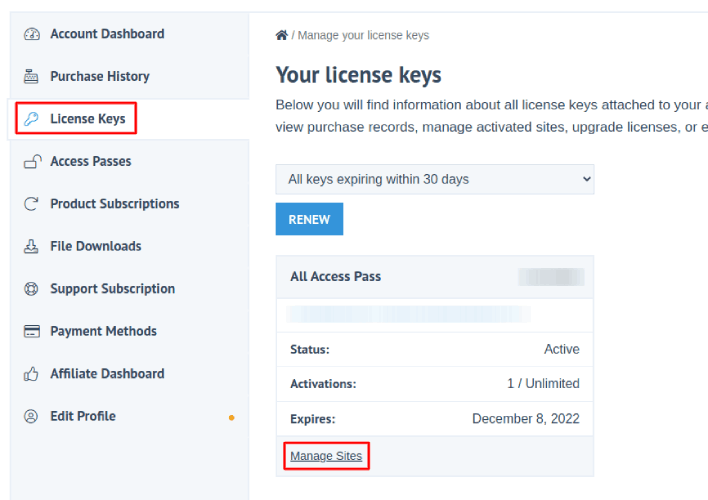
Then, head over to your Easy Digital Downloads dashboard and head over to License Keys, and click on Manage Sites:

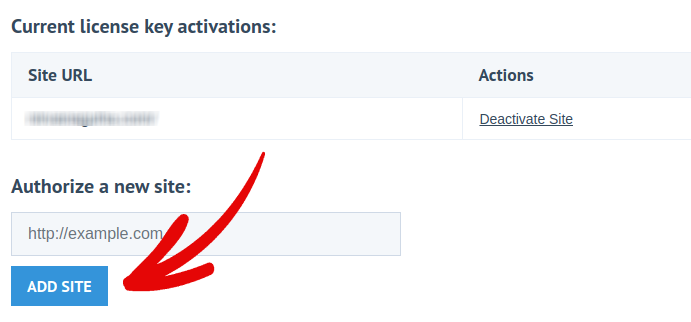
And add your site to the dashboard:

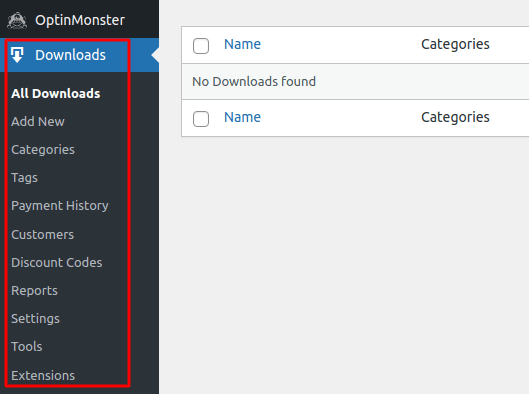
After that, all you have to do is set up your payment processor. Head back to your WordPress dashboard. You should see a new section in your WordPress dashboard called Downloads.

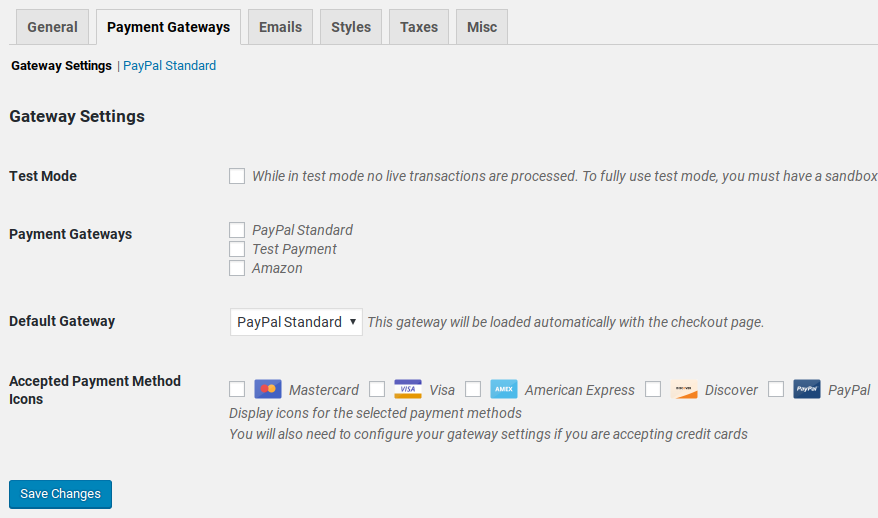
Click on Downloads » Settings and then click on the Payment Gateways tab to choose and set up your payment gateway.

And you’re all set up!
Step #5: How to Sell Online Yoga Classes as Digital Products
Now that your store is ready, it’s time to start adding yoga classes to your store.
By default, Easy Digital Downloads will create and set up pages for your eCommerce store. The primary checkout page, success page, failed transaction page, and purchase history page is pre-defined. So, you’re ready to start uploading your products to your store.
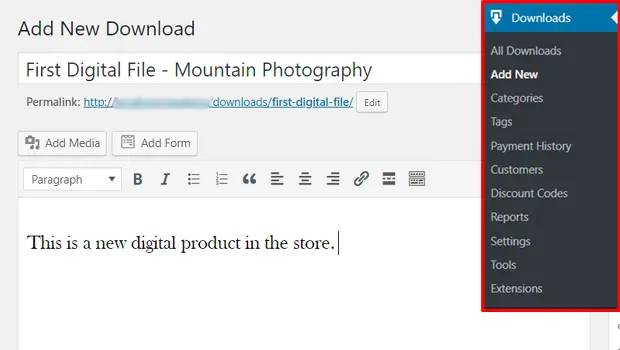
Go to Downloads » Add New:

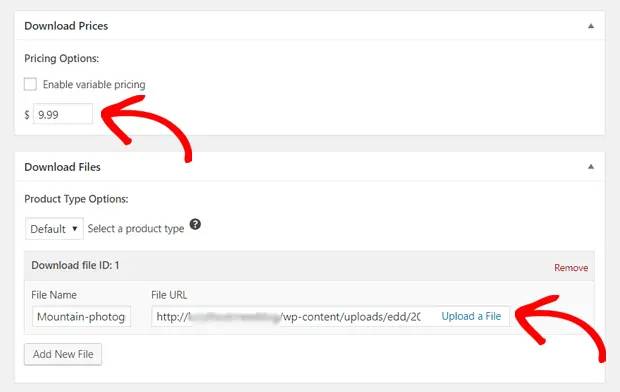
Give your product a title and a description to get started. Then you’re good and ready, scroll down to the Download Prices section to set the price for your product. Then, upload the file for your product:

Next, you’ll want to upload a nice featured image for your product. This is the image that goes up on your product listings. So, make this count by uploading a super attractive design.

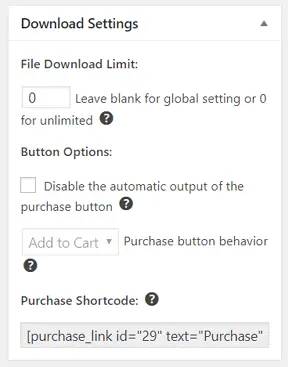
Then, scroll up to Download Settings and review the download options. If you’re selling documents as a limited edition product, you can set a limit on the product downloads. If not, go with the default options:

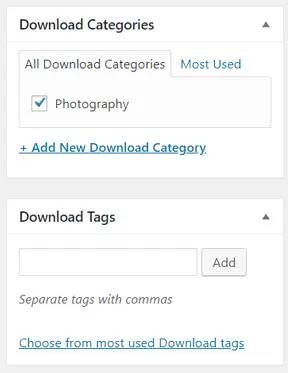
Finally, add any product category or tag that’s appropriate for your product:

That’s it! Go ahead and click on Publish to publish your very first digital product.
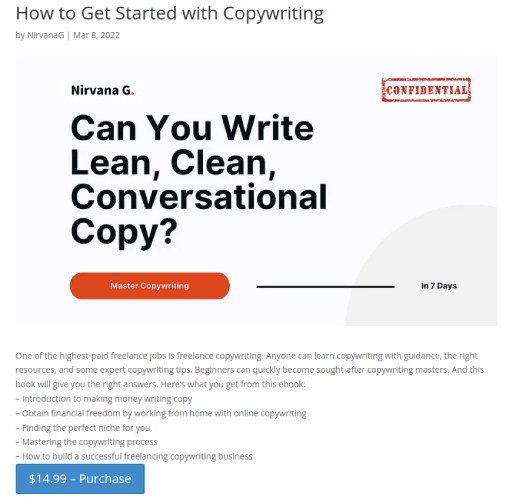
Here’s what your product page will look like without any customization at all:

Go ahead and customize your page now.
Step #6: How to Customize Your Website
Now that you have a theme to get you started, you’ll want to edit that theme to suit your business. This is super easy to do.
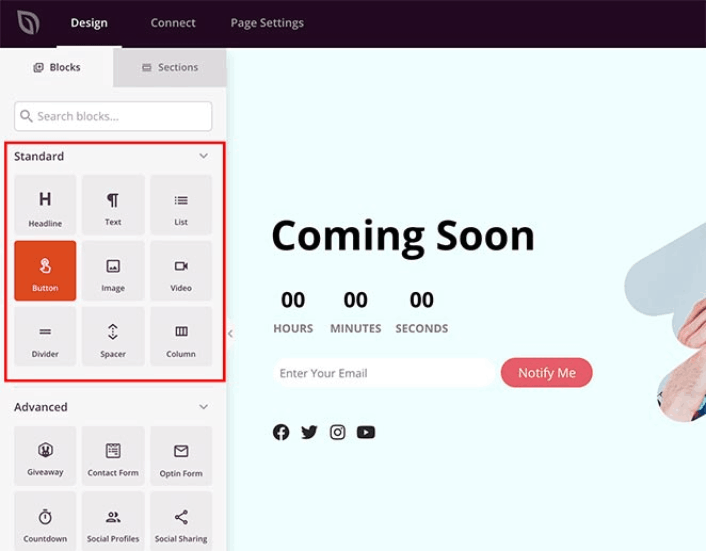
SeedProd’s page builder comes with various content blocks in a drag and drop editor. Even if you’re never used a page builder before, you’re going to find it super easy to use. Just drag and drop different design elements from the sidebar:

You can use these blocks to create super interactive landing pages with:
- RafflePress giveaways to farm engagement on your site before launch
- Contact forms to collect leads on your site
- Countdown timers to increase FOMO and hype around your release
- Social buttons to get some social media shares
- FAQ blocks for better Search Engine Optimization
And so much more!
You can edit any of the content blocks on the page by simply clicking on them. This includes the navigation menu or the blog posts on your site. Once you lock down your website’s design, you can build your website any way you want it.
Step #7: How to Integrate Your Email Marketing Service with Your Site
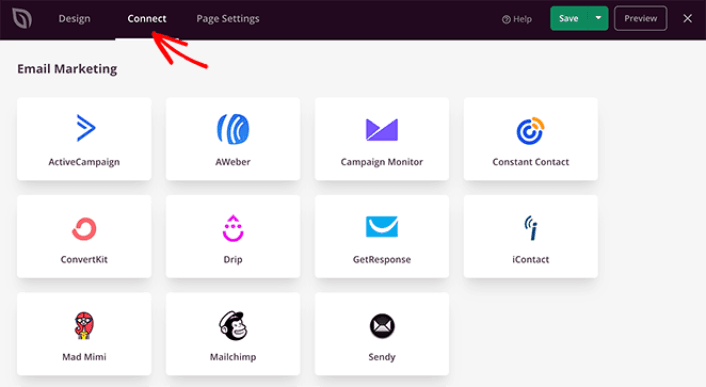
After you’re done designing your under-construction page, click the Connect tab at the top of your page builder, and select your email marketing provider to collect leads on your site.

Marketing tools and integrations can help build your online presence. So, we highly recommend setting up an email list.
We recommend using Constant Contact as your email marketing service. It’s a robust service that allows you to create powerful email marketing campaigns easily.
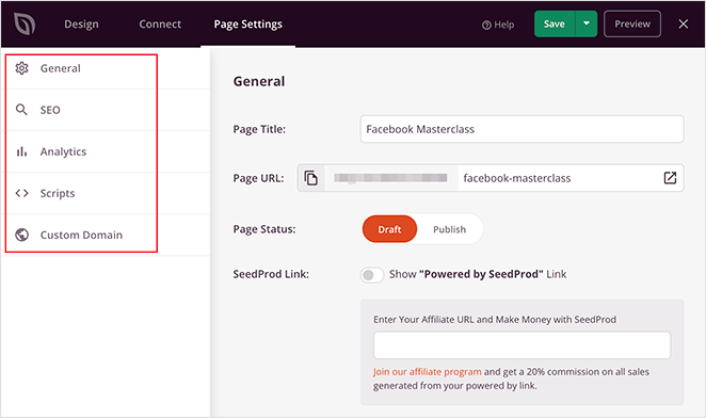
When you’re done configuring your email marketing service, click the Page Settings tab at the top of your screen as an added bonus.

Here, you can add an SEO plugin and a Google Analytics plugin to your landing page. You can even set up custom tracking codes such as a Facebook Pixel or a Pinterest pixel to track ad performance.
Pro Tip: You should also set a blog subscription widget on your site. It doesn’t matter if you’re running a personal blog or a business website.
Step #8: Add a Click to Subscribe Button to Your Landing Page
You can also add a click to subscribe button to collect push notification subscribers. Push notifications are a great way to increase your repeat traffic, get more engagement and even sell official merch if you have some.
In SeedProd, just drag and drop the Custom HTML module from the sidebar.
We’ve put the subscribe button directly underneath the email signup form in the first fold.

But you can insert the button anywhere you like.
For this part, you need some experience with HTML and CSS. Or, you can copy this code and paste it into your Custom HTML block:
<button onclick="subscribeOnClickButton()" style="border: none; padding-left: 5%; padding-right:5%; text-align: center; display: inline-block; color: blue;">Get Updates via Push Notifications</button>That’s a standard button in HTML with very little styling. The only fancy bit is the onclick function in the code. It basically means that your visitors can click on the button to subscribe to something. Now, we need to give the button some extra code to allow your visitors to subscribe to push notifications.
Head over to the PushEngage home page and click the Get Started button:

Then, you’ll want to select the free plan to try out PushEngage or choose a paid plan if you’re serious about growing your business. The paid plans come with more campaign options and the ability to build even bigger subscriber lists.
In your PushEngage dashboard, head over to Site Settings » Site Details and click the Click Here for Setup Instructions button. Under Any Site, you’ll get your installation code:

WARNING: You need to copy the code you get from your dashboard. The code is unique for each PushEngage user. You won’t be able to copy the code in the image and collect push notification subscribers.
Once you have the code in your PushEngage dashboard, add this snippet to your code:
<script> window._peq = window._peq || [];</script> <script>
function subscribeOnClickButton(){
window._peq.push(['subscribe',{}.pe,function(res){
if(res.statuscode==1)
{
// Code to return response
console.log(res);
}
}]);
}
</script>Your final code should look something like this:
<script src="https://clientcdn.pushengage.com/core/02a6e92667ae2279fcba8932356c1d93.js" async></script>
<script> window._peq = window._peq || [];</script> <script>
function subscribeOnClickButton(){
window._peq.push(['subscribe',{}.pe,function(res){
if(res.statuscode==1)
{
// Code to return response
console.log(res);
}
}]);
}
</script>You’ll want to add this code to the HTML block in your landing page after the code for the button. It should look something like this:

Feel free to customize the styles for the button any way you please. When you’re done customizing your webinar landing page, go ahead and hit the Save button. You should check out eCommerce push notifications if you’re still wondering how to sell online yoga classes.
Step #9: How to Publish Your Site
When you’re done editing your WordPress site, go ahead and publish it by clicking on Save » Publish:

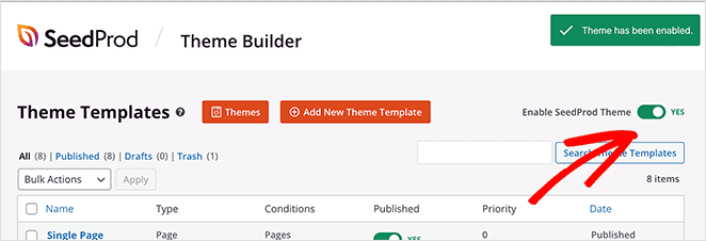
Then, go back to your Theme Builder and click on Enable SeedProd Theme:

And you’re done!
How to Sell Online Yoga Classes Even Faster
Now that your product is up, it’s time to selling documents online.
A great way to increase your sales is to create automated push notification campaigns. Push notifications can be a really great tool to increase repeat traffic, engagement, and sales on your site. If you’re new to push notification campaigns, check out these incredible resources that will help you grow much faster:
- 7 High-Converting Push Notification Opt In Examples
- How to Setup Web Push Notifications on Your Website
- How to Convert Subscribers To Buyers Using Web Push Notifications
- How to Add a Web Notifications WordPress Plugin to Your Site
We recommend getting started with PushEngage for your push notification campaigns. PushEngage is the #1 push notification software in the world. So, your campaigns will be in safe hands and you can get super creative with your push notifications. Like this one:

If you’re serious about growing your business, you should invest in PushEngage.