Looking for a simple way to add push notifications to your Instapage?
That’s a really great idea. Instapage is a website builder that enables you to create instant web pages. It’s super easy to create a website and start selling a product or a service.
But once your site is live, how do you get traffic? How do you build engagement? How do get more sales?
That’s where push notifications can be super effective as a marketing tool because they can generate repeat traffic and sales without having to run paid ads. You can also create automated campaigns to boost engagement and sales with very little effort.
In this article, we’re going to show you step-by-step how you can add push notifications to an Instapage site in less than 10 minutes.
Let’s dive in.
How to Install Push Notifications on Instapage
Adding push notifications to an Instapage site is quite simple. Just follow the steps in this article. If you follow every step, by the end of this article, you should be able to send push notifications like this one:

Let’s go!
Step #1: Set Up Your PushEngage Account
Head over to the PushEngage home page and click the Get Started button:
You can try out PushEngage for free. If you’re running a small blog that needs repeat traffic and engagement, that’s probably good enough. But if you’re serious about sales, you should get the Enterprise package and unlock the automated campaigns.
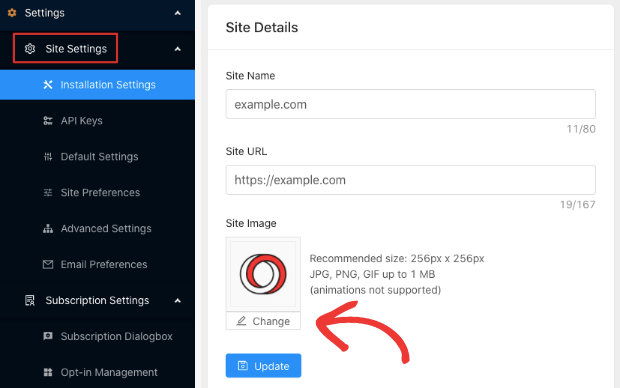
Once you’ve signed up for your PushEngage account, head over to your PushEngage dashboard and go to Settings » Site Settings » Installation Settings:

You can set your logo, site name, and site URL here. It’s really important to sort this stuff out right now so that you can test your entire setup later.
Step #2: Get the Installation Code from PushEngage
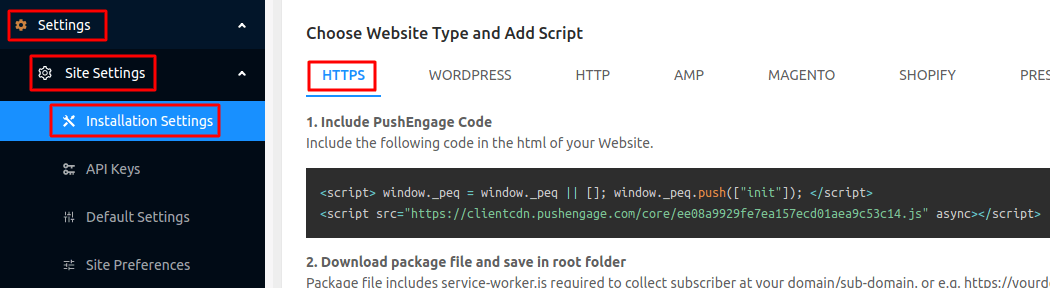
To install push notifications, you’ll need to get an installation code from your PushEngage dashboard. Head over to Settings » Site Settings » Installation Settings:

Depending on whether your site has an SSL certificate installed, go to either the HTTP tab or the HTTPS tab to get your installation code.
Copy this Javascript code snippet. You’ll need it soon.
Step #3: Place the Installation Code in Your Instapage Site
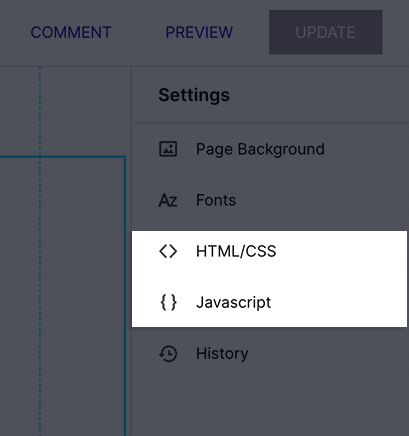
Log in to your Instapage dashboard and in the site builder, head over to Settings and click on Javascript:

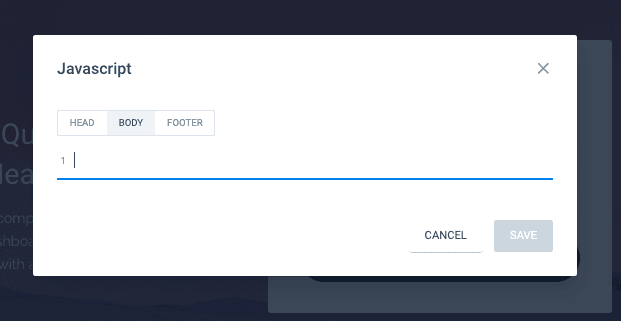
Then, simply paste the code snippet you got from your PushEngage dashboard in the popup window:

This is typically where you would place your Google Analytics code, Facebook Pixel, and other tracking code as well. When you’re done, hit Save.
Step #4: Configure the PushEngage Opt-In
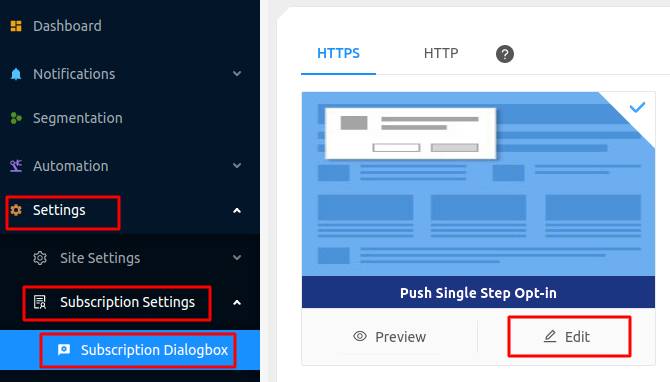
Now, head back to your PushEngage dashboard. Go to Settings » Subscription Settings » Subscription Dialogbox » Edit:

The idea here is to give your visitors a solid reason to subscribe. If you need some help with that check out our article on how to create a custom push notification opt-in.
And if you’d like some templates to get started, you should check out this article on high-converting push notification opt-ins.
Step #5: Create Your First Campaign
Now that your Instapage site can send push notifications, you should create an actual campaign.
Since you’re likely going to sell a product on your landing page, let’s set up an abandoned cart reminder for your store.
An abandoned cart campaign helps generate extra revenue by converting abandoned carts. It’s a simple reminder that sells a lot of products on autopilot. So, it’s a great campaign to support any landing page that brings in direct sales.
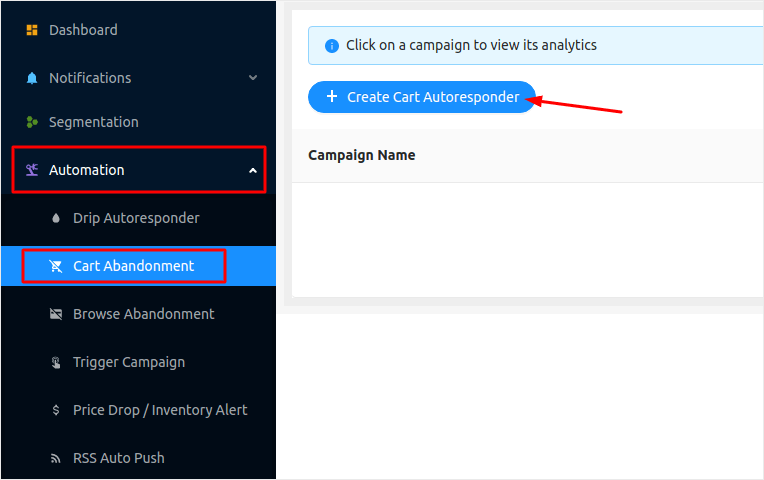
Just head over to your PushEngage dashboard and go to Automation » Cart Abandonment » Create Cart Autoresponder:

If you’re new to creating automated marketing campaigns, you can simply follow along with our article on how to set up an abandoned cart push notification campaign. Follow every step, and you can set up push notifications like this one:

And just in case you’re wondering, you don’t need to be a household name brand for your push notification campaigns to be effective. In fact, PushEngage was built to help small businesses grow using push notifications.
But before you start marketing your landing page, you should fix any issues with your push notification subscription process. Check out this article on testing your push notifications. If everything’s working perfectly, you’re done!
Wrapping Up
That’s all for this one, folks!
You just added push notifications to your Instapage site. Then, you created a powerful push notification campaign to boost your growth. All that, in less than 10 minutes!
Check out how to create automated push notification campaigns as well. Most push campaigns are simple and effective. So, we recommend setting up multiple campaigns for your site. Here are a few great ones to start with:
- How to Automatically Send RSS Push Notifications
- How to Setup Cart Abandonment Push Notifications Using GTM
- How To Schedule Push Notifications the Easy Way [5 Min. Guide]
And if you haven’t already, get started with PushEngage. PushEngage is the #1 push notification software in the world. So, your campaigns are in safe hands.