Notice: There is no legacy documentation available for this item, so you are seeing the current documentation.
PushEngage provides a way where even if customers leave your forms incomplete and are web push subscribers, you can contact them to complete the form through web push notifications. A few examples that fit these campaigns are – Sign up forms, webinar registrations, demo forms or subscribing to an email newsletter, complete profile onboarding, or any other form we might have missed mentioning here.
How does it work?
Form abandonment occurs when users fill out an HTML form and leave it without submitting it. The form can be a single-page form or multiple pages. Any subscriber who abandons a form is put into a segment ‘Abandoned Lead,’ and only once they are captured they can be removed from this bucket and put into ‘Captured Lead’.
Adding the Segment Code
You would need to create a segment first in your PushEngage Dashboard. Then you can add the user who abandons the form in that segment.
To create the Segment, Navigate to Audience » Segments » Create a New Segment.

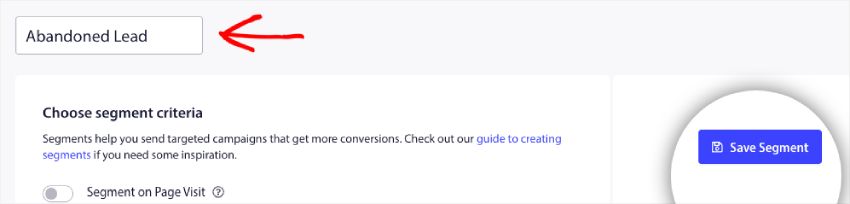
You do not need to add any rules as we will be adding code directly to events. So just name the segment and click on Save Segment.
Similarly, you will create any other segments needed. We are sharing an example of Single Step Form, so we are going ahead and creating another segment called ‘Captured Lead’.
If you want to see how many subscribers the segments created are having, you can check this under Audience » Segments.
Case 1 – Single-step Forms
The Javascript API that is used for the below snippets is available here. You can also go through the API documentation to understand better or only follow the below steps.
1. Fire this within a function on Leaving any form input fields incomplete.
<script>
window._peq.push([
"add-to-segment",
["Abandoned Lead"],
function (res) {
if (res.statuscode == 1) {
console.log(res);
}
},
]);
</script>
2. On completing the form, either on submit button or thank you page.
<script>
window._peq.push([
"remove-to-segment",
["Abandoned Lead"],
function (res) {
if (res.statuscode == 1) {
console.log(res);
window._peq.push(["add-to-segment", "Captured Lead"]);
}
},
]);
</script>
Case 2 – Multi-step Forms
In the case of multi-step forms, the code mentioned for single-step would be used on the first and last steps however for the intermediate steps you can use the below code. Of course, depending upon steps if the name of segments changes ensure to have them changed within the code as well.
<script>
window._peq.push([
"remove-to-segment",
["Abandoned Lead - step 1"],
function (res) {
if (res.statuscode == 1) {
console.log(res);
window._peq.push(["add-to-segment", "Abandoned Lead - Step 2"]);
}
},
]);
</script>
Implementing Form Abandonment
Creating Drip with Segmentation
In your PushEngage Dashboard, navigate to Campaigns » Drip Autoresponders
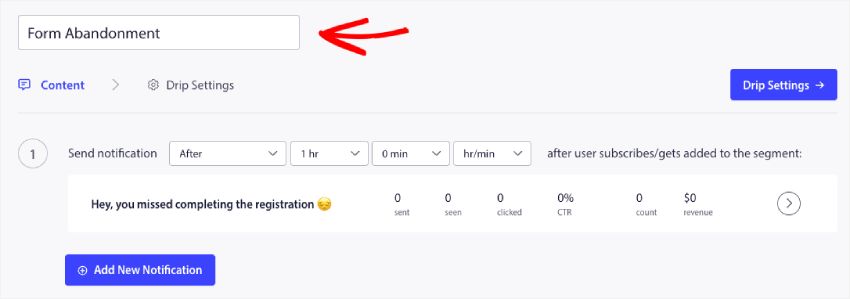
1. Click on Create New Autoresponder, name your Drip as – Form Abandonment

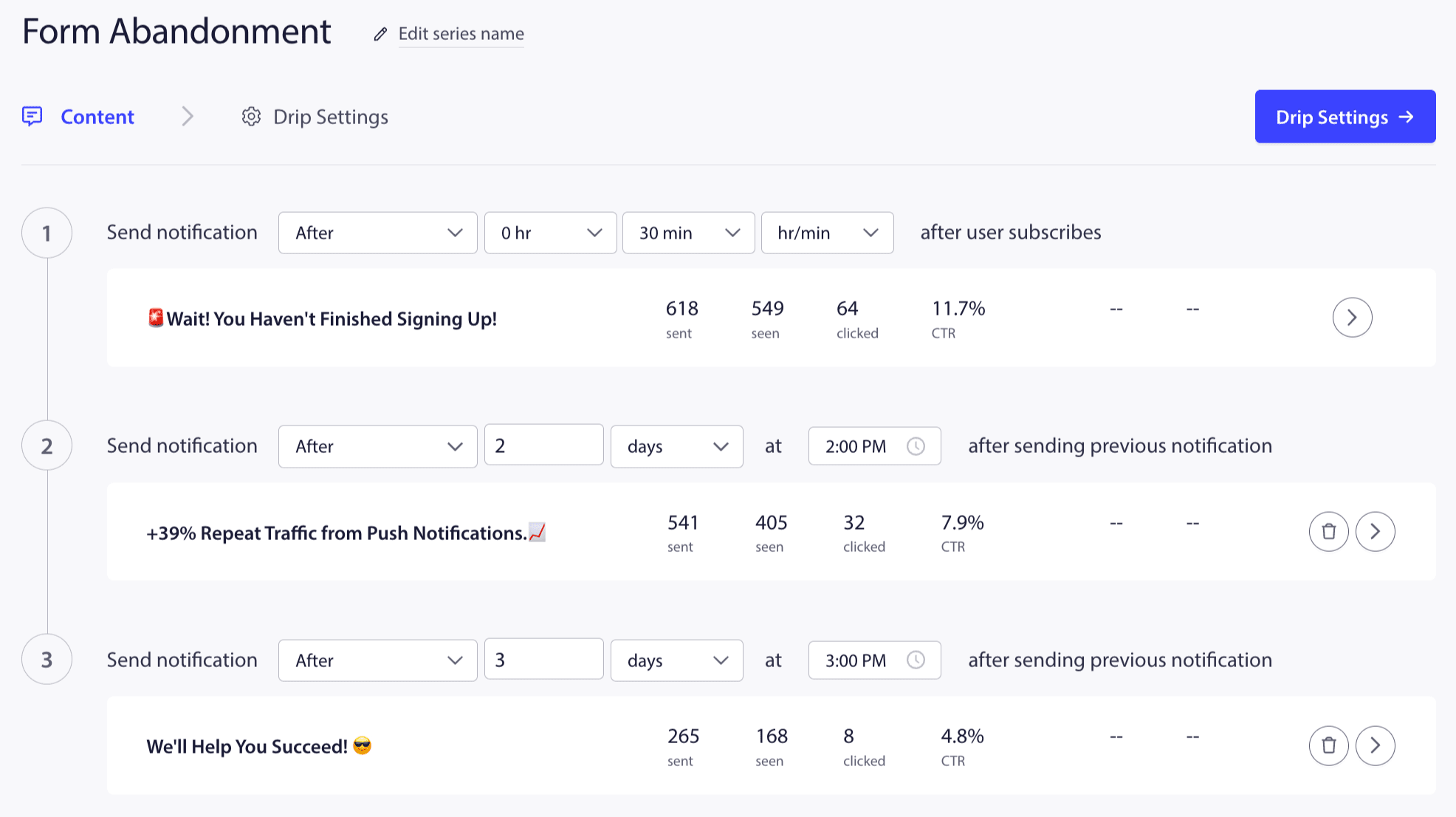
2. In the Content Tab you will design the campaign with an appropriate title, message, and landing URL for them to get convinced to complete the Form. We have used it to design our Sign up abandonment form. This is how the preview would look like –

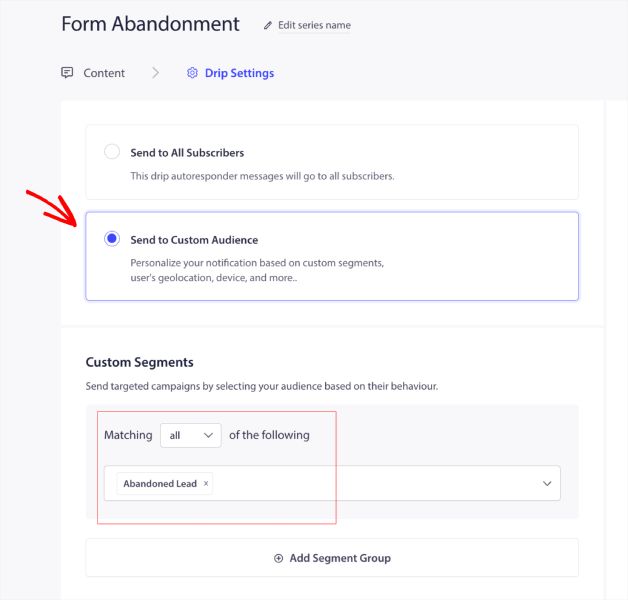
3. Under Drip Settings you will choose the right audience. Click on Send to Custom Audience, scroll to Custom Segments then from dropdown select your Segment name that has subscribers who abandon the form. We have them under Abandoned Leads.
If you believe there will be overlap you can also choose to ‘Captured Lead’ under exclusion, or for now, you can leave it out.

4. You can now go ahead and click on Activate Autoresponder. If you are not sure, then you can also save the Drip as a Draft and activate it later.

That’s all, and your Form abandonment campaign will be ready.
If in case you run into any issues, please feel free to contact us by clicking here. Our support team would be able to help you