Notice: There is no legacy documentation available for this item, so you are seeing the current documentation.
With this guide, you can integrate Browser Push Notification on your Weebly website using PushEngage.
Log in into the PushEngage dashboard and get your PushEngage installation code that needs to be added to your website. Below is the PushEngage the javascript code you must add to your Weebly site; navigate to Site Settings » Installation.
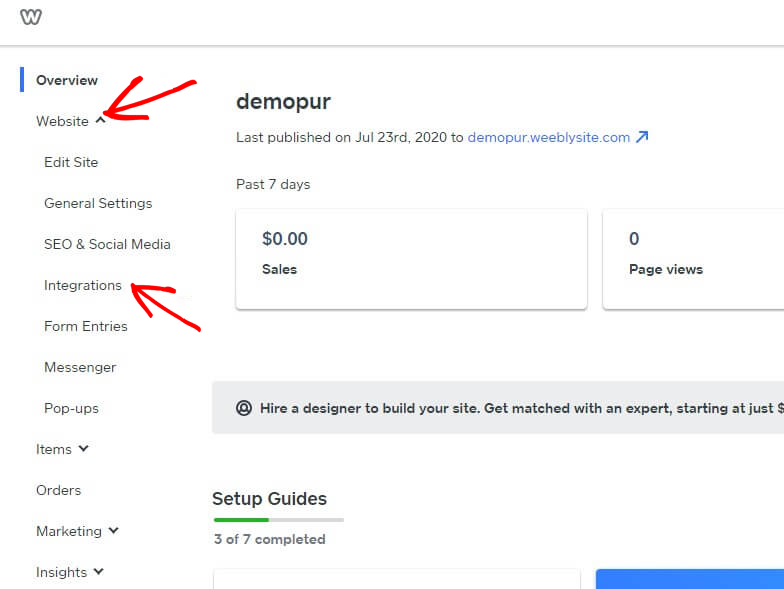
Log in to the Weebly dashboard and select Website » Integrations.

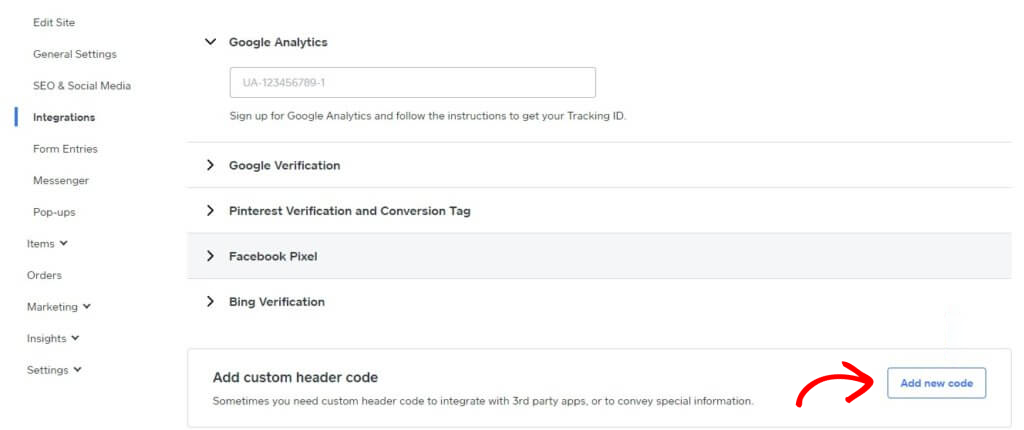
Add Custom Header Code at the bottom of the Integration page. Click on Add New Code.

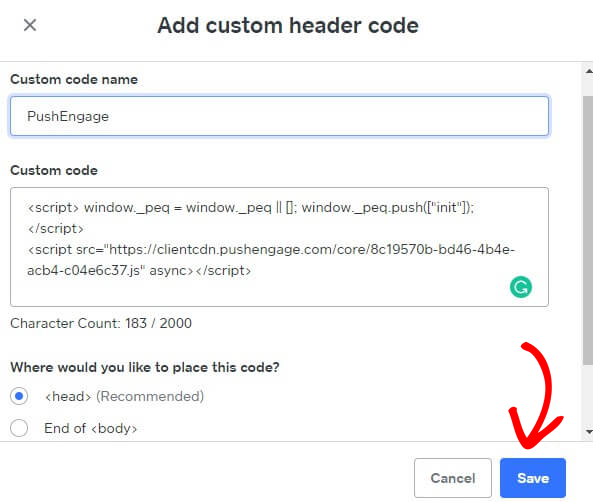
Paste the PushEngage code into the Header. You can also select the End of <body> to paste the code. On the screen below, we pasted the PushEngage javascript code into the footer section. Once done, click on Save.

This completes the PushEngage integration on the Weebly website. You can now start collecting subscribers and sending push notifications from the Weebly website.
If in case you run into any issues, please feel free to contact us by clicking here. Our support team would be able to help you.