Looking for a quick and easy tutorial on how to embed Instagram photos in WordPress?
Instagram embeds are not the same as having a link to an Instagram post. With Instagram embeds, you can showcase your entire Instagram feed or parts of it as you see fit.
But the tricky part is to create an Instagram embed for WordPress. WordPress doesn’t support Facebook and Instagram oEmbeds anymore. oEmbed was a simple way to fetch Instagram photos on any site by simply pasting the link. But now, you have to sign up as a Facebook app developer and create an app with oEmbed permissions to embed Instagram photos in WordPress.
If that sounds complicated, that’s because it really is. The good news is that there’s a super simple way to embed Instagram photos in WordPress. In this article, we’re going to see exactly how you can embed Instagram photos in WordPress without a single line of code.
And we’re going to do it in 10 minutes or less!
Let’s dive in.
Why You Should Embed Instagram Photos in WordPress
If you can embed Instagram photos in WordPress, you’ll see a lot of benefits right away. It’s a great way to get the website visitors you bring in from other channels such as SEO to become your Instagram follower.
But that’s just the most obvious benefit. With Instagram feeds, you can customize the section to show your customer reviews, content from your top affiliates and influencers, and your most successful campaigns. It’s super easy to do as well. You can filter the showcased posts by specific hashtags and brand mentions.
The dynamic content also increases the engagement on your site as well. You can even get some boosts for SEO on your site because of the added content on your pages.
How to Embed Instagram Photos on Your WordPress Site
You can easily embed Instagram feeds on your website using the Instagram Feed Pro plugin from Smash Balloon.
Smash Balloon is the #1 social media feed plugin for WordPress. The Instagram Feed Pro plugin by Smash Balloon is the easiest way to embed Instagram photos in WordPress.
You can use Smash Balloon to:
- Use your hashtag feeds on your site as social proof
- Display interactive Twitter feeds to boost website engagement
- Embed your YouTube videos on your site to grow your subscribers
- Add authentic Facebook Business Page reviews to your site to increase conversions
And lots more! Most importantly, Instagram Feed Pro lets you embed an Instagram feed without registering as an app developer. This will save you a ton of time and hassle.
If you’d like to check out the full list of features in Smash Balloon, you should take a look at our review of Smash Balloon.
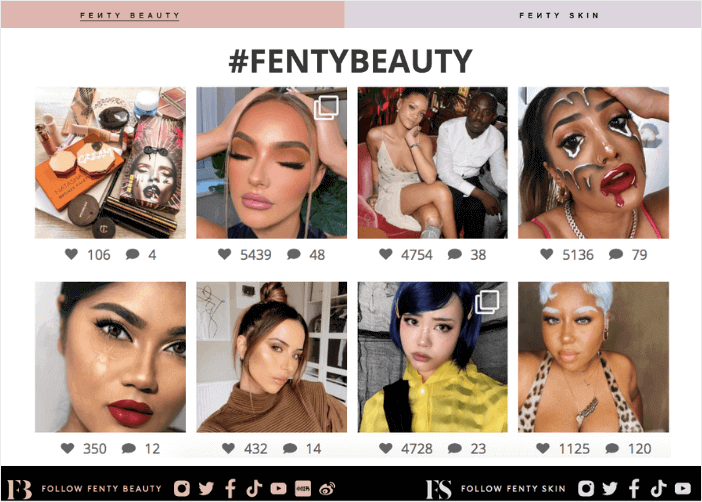
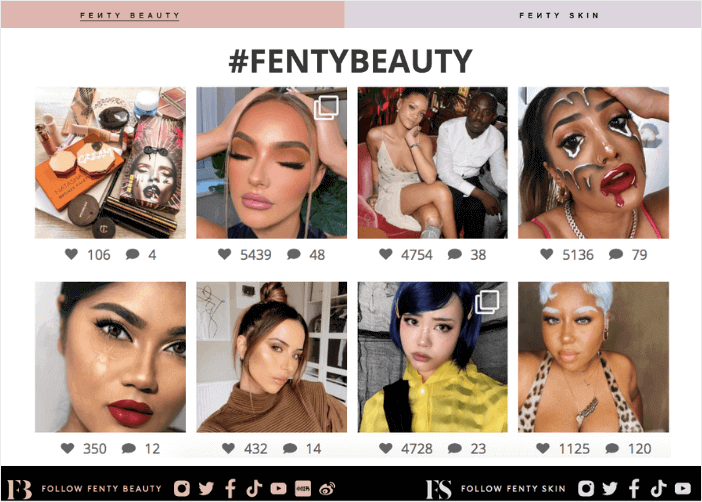
The next few steps are all you need to do to embed Instagram photos in WordPress. If you follow every step, you should be able to create an Instagram feed on your site like this one:

Let’s get started.
Step #1: Install and Activate the Instagram Feed Pro Plugin
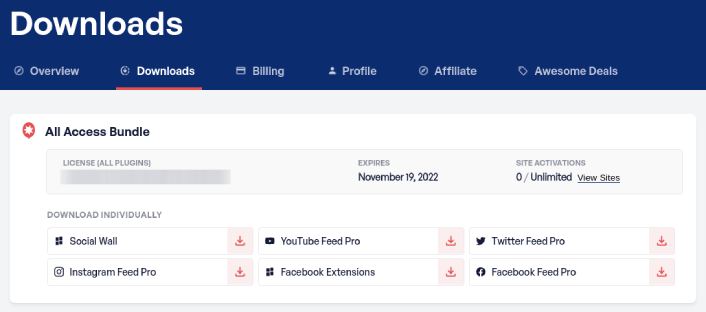
First off, install and activate the Instagram Feed Pro plugin. You can download the Instagram Feed Pro plugin from your Smash Balloon account under Downloads:

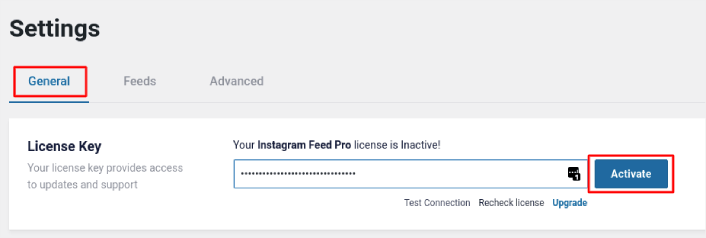
Then, activate the plugin using your license key in your WordPress dashboard by going to Instagram Feed » Settings » General » License Key:

Paste in your license key and click on the Activate button.
Step #2: Connect Your Instagram Account to WordPress
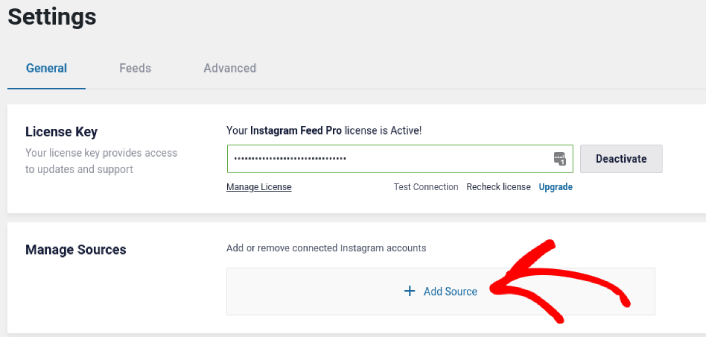
In your WordPress dashboard, go to Instagram Feed » Settings » General » Manage Sources and the click the plus (+) button:

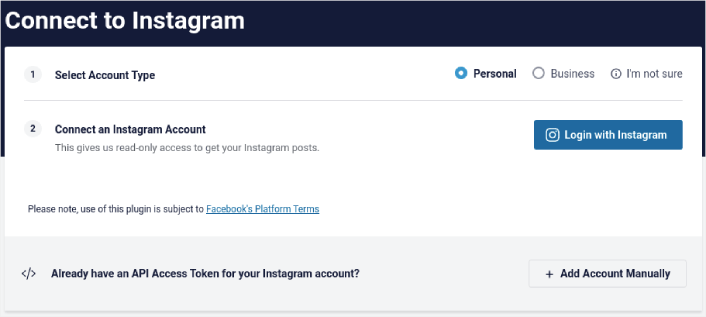
Then, click on the Login with Instagram button:

Once you’re done logging in to your account, you can start creating Instagram feeds for your site.
Step #3: Choose the Instagram Content to Display
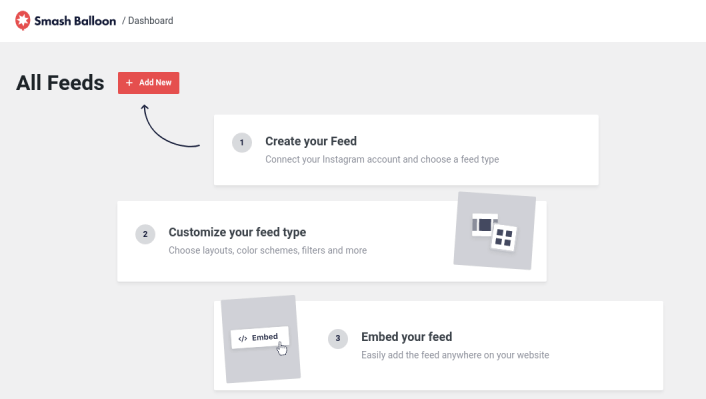
In your WordPress dashboard, go to Instagram Feed » All Feeds and click the Add New button:

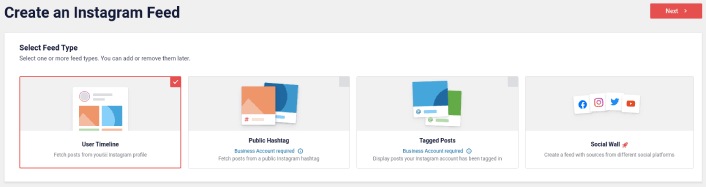
Next, you’ll need to select the type of content you want to display on your site:

You can create 4 types of Instagram feeds:
- User Timeline: This type of feed is available for all accounts and you can use it to display your latest posts.
- Public Hashtag: You can embed this type of feed to display only posts with a specific hashtag.
- Tagged Posts: This type of feed displays only posts where your Instagram handle is tagged. It’s perfect for showcasing social media reviews.
- Social Wall: You can embed Instagram photos in WordPress as part of a custom wall with feeds from other social media platforms as well.
Pick the right type of content for your site and click the Next button. You’ll be prompted to select the source for your Instagram feed. Just select the account you connected with your WordPress site earlier.
Step #4: Customize Your Instagram Feed
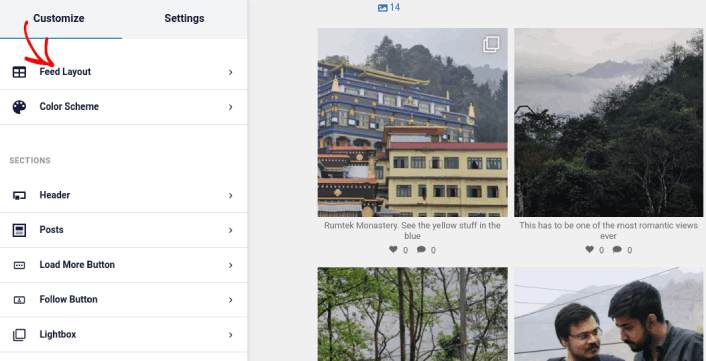
Now for the coolest bit about Smash Balloon. You can use a drag-and-drop editor to customize your Instagram feed! In the left-hand sidebar, you get a bunch of design options that are super easy to use.
Customize Feed Layout
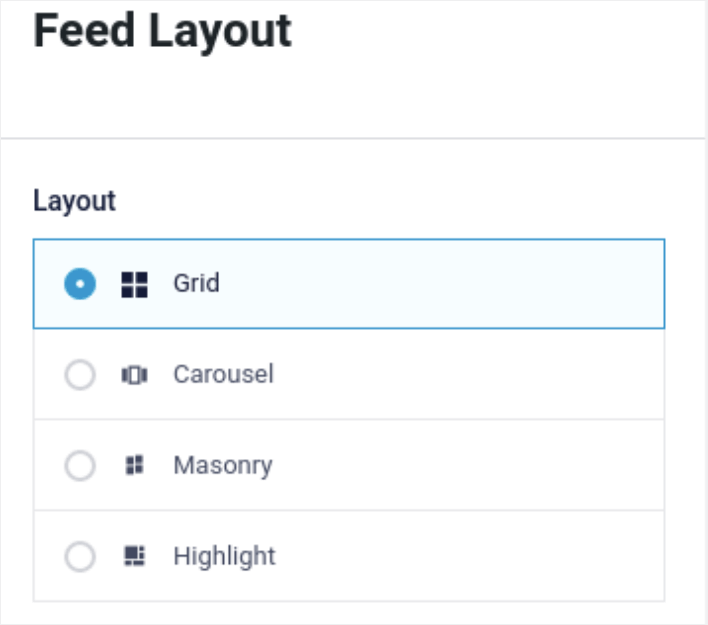
You can click the Feed Layout tab under Customize to choose a layout for your embed:

There are 4 types of layouts you can choose from. You can check out how each of these looks in the preview and then select the one you like the most:

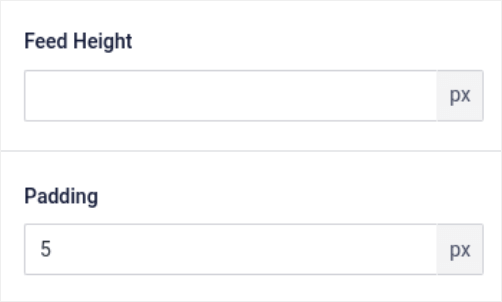
You can also set a custom feed height and padding:

You can even select the number of posts you want to showcase at a time:

And if you’re feeling really fancy, you can also set the number of columns in your Instagram feed:

Customize Color Scheme
The default color scheme in Instagram Feed Pro is meant to work with almost any site’s design. But just in case you feel that it’s out of place with the rest of your site, you can customize the feed’s color scheme as well.
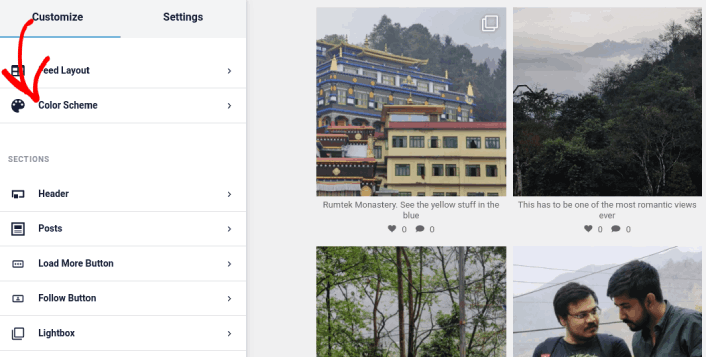
Under Customize, go to Color Scheme to select a custom look:

We recommend using the Inherit from Theme option because it automatically fetches your theme’s styles.

But you can click on Custom to create your own color scheme.
Add Sections to Your Instagram Feed
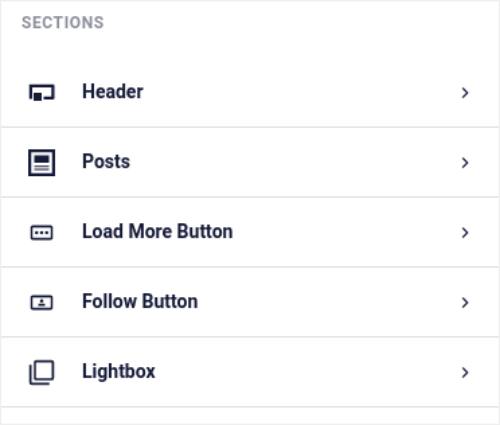
Finally, you can also add custom sections to your Instagram feed under Customize » Sections:

This includes:
- Header: You can customize the header to include font styles, a custom display picture, a custom bio, and more.
- Posts: You can customize image and video resolution for your posts, allow captions, include like and comment summaries, and create hover effects.
- Load More Button: You can add a Load More button to your feed to fetch more images when your visitors click on them.
- Follow Button: You can add a button to nudge your website visitors to follow you on Instagram.
- Lightbox: You can create a lightbox popup where your posts pop up into a fullscreen mode when clicked.
Once you’re happy with the settings, go ahead and click the Save button.
Step #5: Embed Instagram Photos in WordPress Page/Post
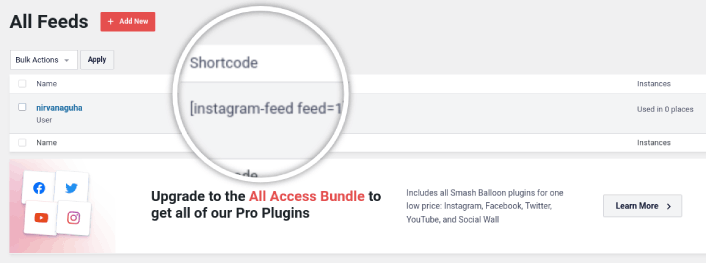
Now that your feed has been fully customized, it’s time to embed Instagram photos on your site. In your WordPress dashboard, go to Instagram Feed » All Feeds and copy the feed shortcode:

Now, you can use this shortcode to embed Instagram photos in WordPress instantly. You can add it to the sidebar, footer, posts, and even pages across your site.
If you followed all the steps from start to finish, you should have an Instagram feed on your site like this one:

That’s it! You’re all done.
What to do After You Embed Instagram Photos in WordPress
That’s all for this one, folks!
By now, you’ve managed to embed Instagram photos in WordPress. Next, you should set up a viral giveaway to supercharge your social media following.
After that, all that’s left is generating traffic to your site so that your contact forms can get to work. A simple way to do that is to start using push notifications. Sending push notifications is a great way to generate repeat traffic for your site. If that’s something you’re interested in, you should check out these articles as well:
- Push Notification Cost: Is It Really Free? (Pricing Analysis)
- How to Get More Traffic to Your WordPress Blog (9 Easy Ways)
- How to Boost Your Web Push Notification Opt-In Rate (7 Ways)
- How to Add a Web Notifications WordPress Plugin to Your Site
We recommend using PushEngage to send your push notifications. PushEngage is the #1 push notification software in the world. So, if you haven’t already, get started with PushEngage today.