Looking for a way to add Blogger push notifications to your blog?
That’s a really great decision.
Push notifications can help you generate a lot of traffic, engagement, and sales on autopilot and with very little effort. And it’s really easy to add push notifications to a Blogger site. So, it’s really a quick win.
In this article, we’ll show you how to add push notifications to a Blogger blog even if you’ve never done it before.
For this article, we’re going to use PushEngage to set up push notifications on your Blogger blog. PushEngage is the #1 push notification software in the world. So, your campaigns will be in good hands.
But even if you’re not using PushEngage, this process should be fairly similar to other vendors.
Let’s dive in.
How to Install Blogger Push Notifications
Installing push notifications on Blogger is a really quick and easy process. Just follow these steps and by the end of this article, you should be able to send push notifications from your site like this one:

And you don’t have to be a giant like Zomato to leverage the power of push notifications. You can do the same thing very effectively even if you’re running a small business site with very little traffic.
Let’s dive in.
Step #1: Set Up Your PushEngage Account
Head over to the PushEngage home page and click the Get Started button:

You can select the free plan to try out PushEngage, or choose a paid plan if you’re serious about growing your business. The paid plans come with more campaign options and the ability to build even bigger subscriber lists.
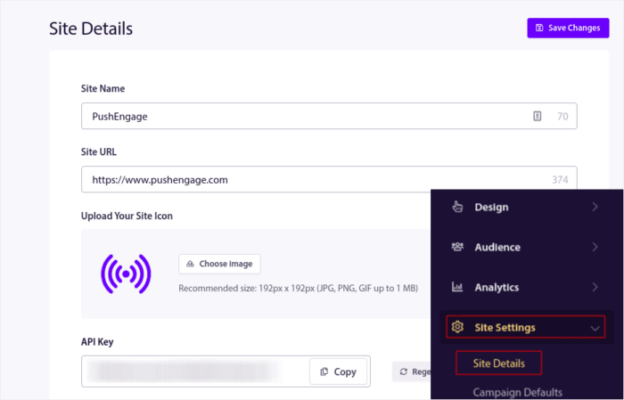
Once you’ve signed up for your PushEngage account, head over to your PushEngage dashboard and go to Site Settings » Site Details:

You can set your logo, site name, and site URL here. It’s really important to sort this stuff out right now so that you can test your entire setup later.
Step #2: Get the Installation Code from PushEngage
To install push notifications, you’ll need to get an installation code. In your Site Settings screen, scroll down and click on the Click Here For Setup Instruction button:

Then, click on the Any Site tab:

You can use the Javascript code to start sending push notifications.
Step #3: Place the Installation Code in Your Blogger Blog
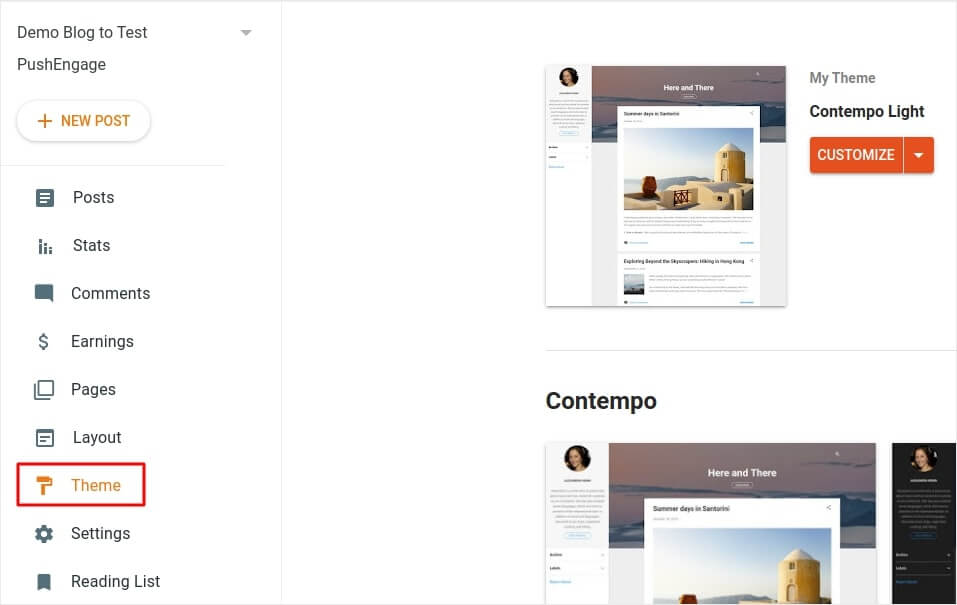
Log in to your Blogger Dashboard and click on Theme:

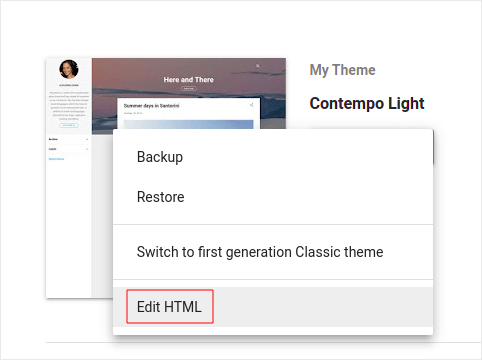
And click on Customize » Edit HTML:

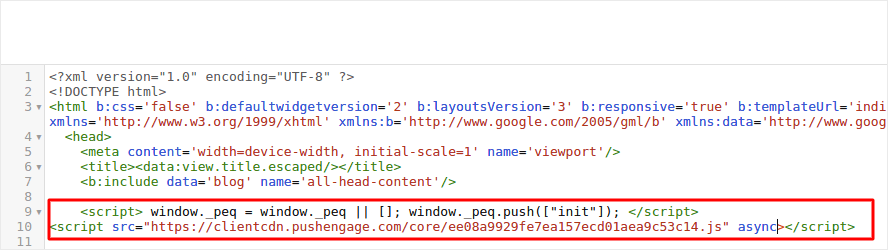
And in the code editor, paste your PushEngage code snippet inside the <head> tag:

When you’re done, hit Save.
Step #4: Configuring the PushEngage Opt-In
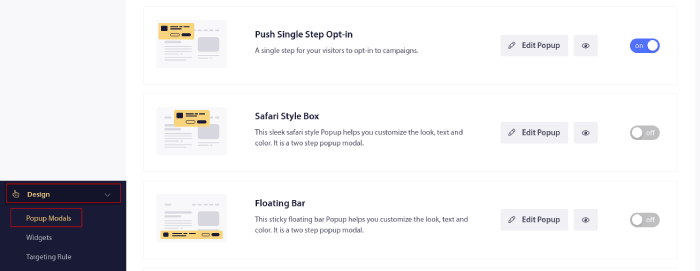
Now, head back to your PushEngage dashboard. Go to Design » Popup Modals and select the optin of your choice:

From here, you can customize your push notification opt-in. If you need help with that, you should check out this article on how to create a custom push notification opt-in.
If you need some inspiration, you can check out this article on high-converting push notification opt-ins.
Step #5: Create a Welcome Notification
Once you’re done setting up the opt-in, your site can collect subscribers.
But how do you know if your push notifications are working properly?
We recommend that you create a welcome push notification to test if your setup went smoothly. A welcome notification is a push notification you send a new subscriber to confirm their subscription and welcome them on board.
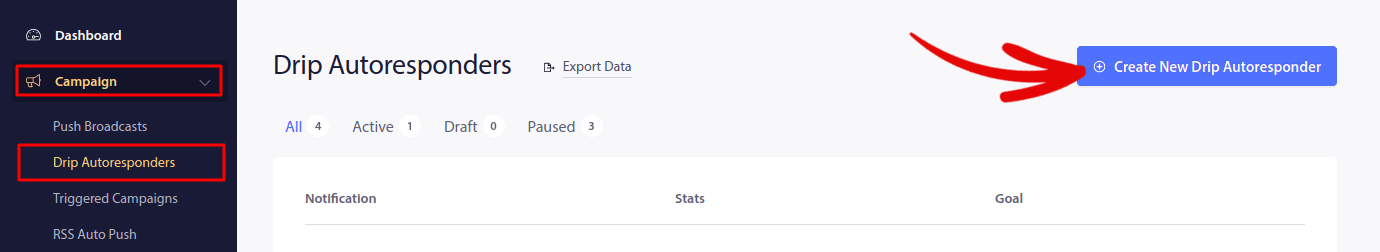
Go to PushEngage dashboard and head over to Campaign » Drip Autoresponders and click on Create New Drip Autoresponder:

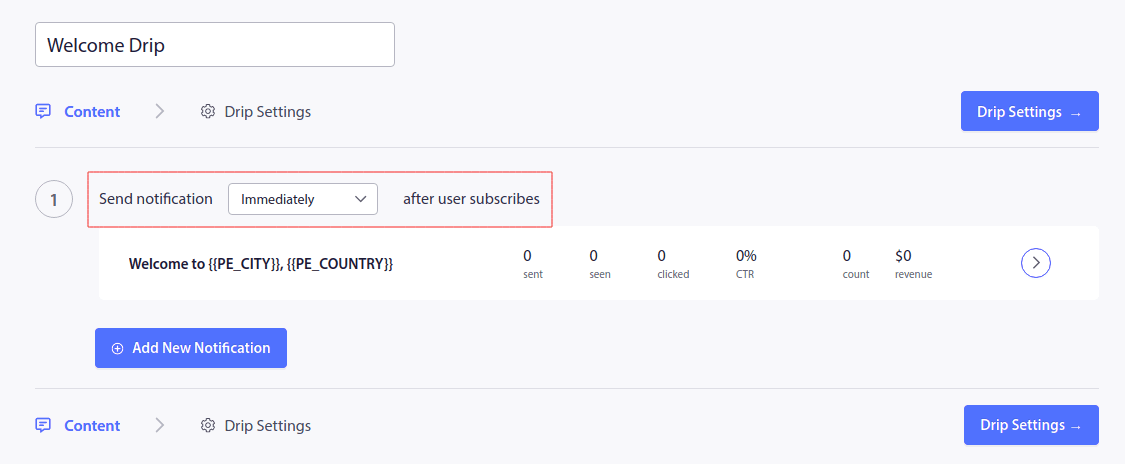
Then, name your campaign (we suggest something like Welcome Drip), and under Content, select the option that says, “Send notification immediately after user subscribes“):

At this point, you can click on the arrow next to the notification to edit the content of your notification.
If you have a Premium or Enterprise plan with PushEngage, you’ll be able to add more than one notification to create a sequence of automated welcome messages. Just click on Add New Notification and edit the content.
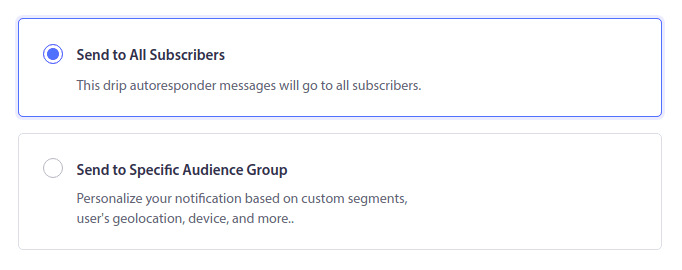
Once you’re done, click on Drip Settings and select the option to send your welcome campaign to all subscribers:

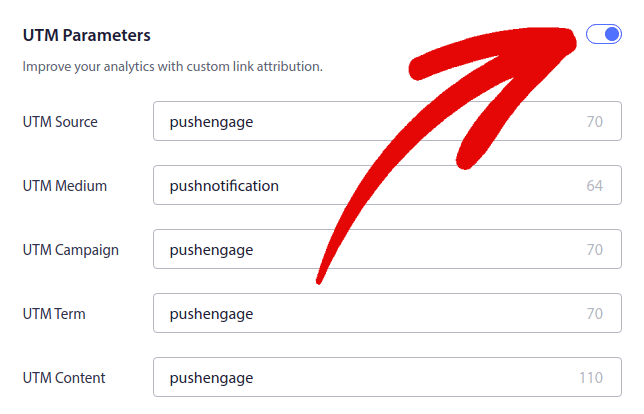
Then, scroll down to set your own UTM parameters to track the push notifications:

And when you’re done, scroll back up and click the Activate Autoresponder button:

And you’re done!
You have successfully set up Blogger push notifications on your blog. It’s time to head back to your PushEngage dashboard and start creating your push notification campaigns.
What to Do After Installing Blogger Push Notifications
That’s all for this one, folks!
If you’re new to push notifications, you should follow a full-blown push notification testing process before you go live. It’ll help you troubleshoot common issues before your visitors see them and start complaining about a broken user experience.
Getting started with targeted push notifications can seem intimidating. But if you keep an eye on goal tracking and analytics, you should be fine. More importantly, you’ll make a lot more profit with the help of push notification campaigns. Here are a few cool resources to get you started:
- How to Use Retargeting Push Notifications to 2x Your Revenue
- How to Sort Your Push Notifications and Find Winning Campaigns
- How to Clean Up Push Notifications Subscriber Lists (Easy)
- How to Automatically Send RSS Push Notifications
- How to Use Push Notifications to Promote a News Site
- How to Use Cross Selling Push Notifications to 2x Your Sales
- How to Use Browse Abandonment Push Notifications (4 Steps)
And if you haven’t already, go ahead and give PushEngage a try. PushEngage is the #1 push notification service in the world. So, if you’re serious about growing your business, you should invest in PushEngage.

Thank you for sharing this informative post.