Looking for a simple way to add push notifications to your OpenCart store?
First things first: You made the right decision to add push notifications to your site. You can create automated push notifications for eCommerce sites that generate traffic, engagement, and sales on autopilot.
And in this article, we’re going to show you how to install push notifications to your OpenCart store in 5 simple steps.
Let’s dive in.
How to Install Push Notifications on OpenCart
Adding push notifications to an OpenCart store is quite simple. All you have to do is follow along with this article.
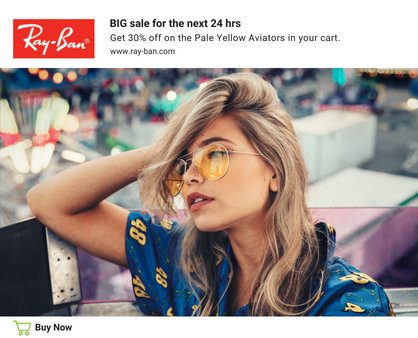
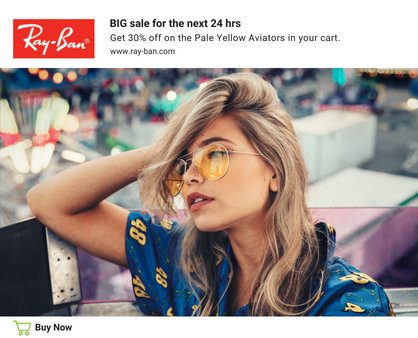
If you follow every step, by the end of this article, you should be able to send push notifications like this one:

Let’s get started.
Step #1: Set Up Your PushEngage Account
Head over to the PushEngage home page and click the Get Started button:

You can try out PushEngage for free. But if you’re serious about growing your business, you should select a paid plan to unlock the most powerful features and campaigns that PushEngage has to offer. Since OpenCart is an eCommerce site builder, you should ideally get the Enterprise package to get full access to automated push notification campaigns.
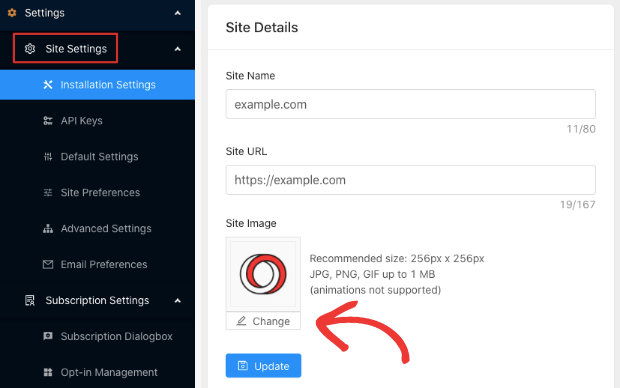
Once you’ve signed up for your PushEngage account, head over to your PushEngage dashboard and go to Settings » Site Settings » Installation Settings:

You can set your logo, site name, and site URL here. You can set up your brand later on. But honestly, if you just get it done right now, it’ll be way easier for you to test things later on.
Step #2: Get the Installation Code from PushEngage
Before you can add push notifications to your OpenCart site, you’ll need to get an installation code from your PushEngage dashboard.
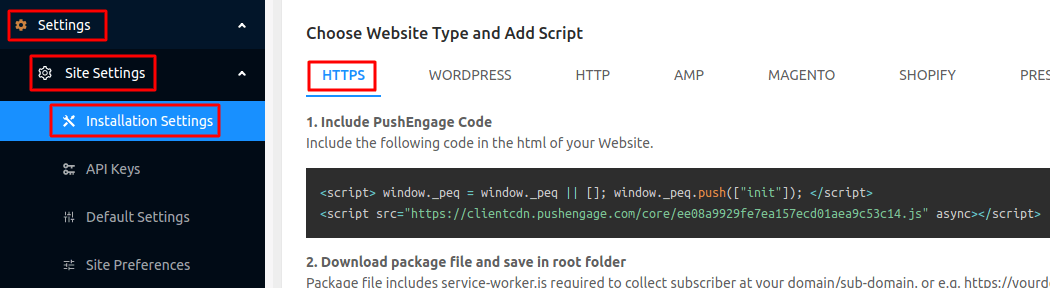
Head over to Settings » Site Settings » Installation Settings:

The image only shows you a sample code for HTTPS sites. If you don’t have an SSL certificate installed, you can click on the HTTP tab on the same screen. And the code you get will be unique for your site. So, please don’t copy the code in the image. Go and get your own code!
And you should copy this Javascript code snippet. You’ll need it soon.
Step #3: Place the Installation Code in Your OpenCart Site
Log in to your OpenCart dashboard by going to example.com/admin/:

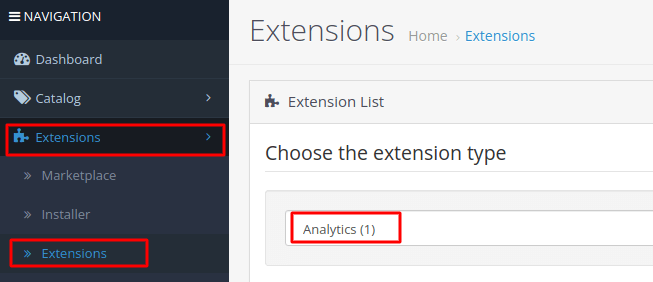
Head over to Extensions » Extensions and select the Analytics extension type from the dropdown:

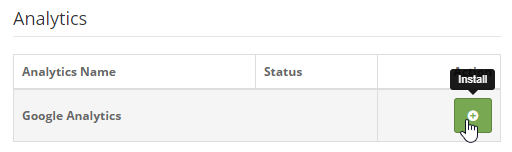
Install the Google Analytics extension:

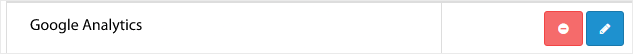
And edit the code by clicking on the blue pencil icon:

And simply add the Javascript code you got from PushEngage in the dialog box that pops up. If you’re using Google Analytics already, you can simply add the code snippet right after your Google Analytics code.
Finally, when you’re done, hit Save. Then, go to your website and press Ctrl+U or Cmd+U to view the source code and check if the snippet was added right before the end of the <head> section of the code.
Step #4: Configure the PushEngage Opt-In
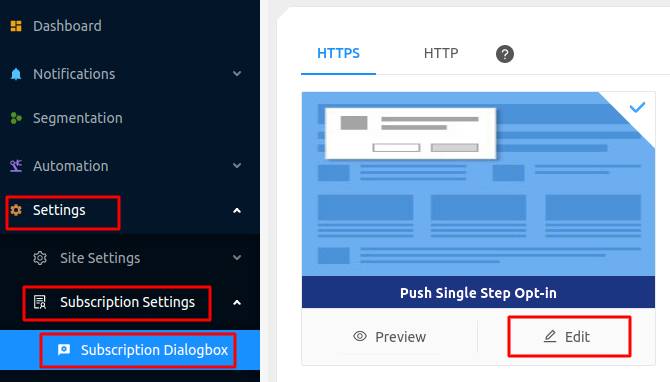
Next, in your PushEngage dashboard, go to Settings » Subscription Settings » Subscription Dialogbox » Edit:

The idea here is to give your visitors a solid reason to subscribe. If you need some help with that check out our article on how to create a custom push notification opt-in.
And if you’d like some templates to get started, you should check out this article on high-converting push notification opt-ins.
Step #5: Create Your First Campaign
Now that your OpenCart site can send push notifications, let’s create an actual campaign.
One of the best campaigns you can create for an eCommerce site is a cart abandonment campaign. A cart abandonment campaign helps you add to your revenue by recovering sales that are already half-made.
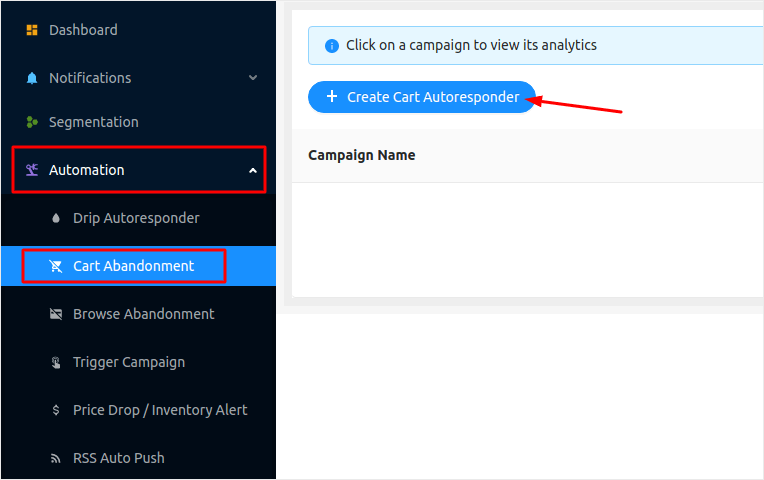
Just head over to your PushEngage dashboard and go to Automation » Cart Abandonment » Create Cart Autoresponder:

Follow along with our article on how to create a cart abandonment campaign and you can create and send an autoresponder like this one:

Pro-Tip: This may be a good time to also test your push notifications and check that everything in your campaign is working fine.
Wrapping Up
That’s all for this one, folks!
If you enjoyed this article, and you managed to set up your first push notification campaign on your OpenCart store, well done!
You should also check out how to create price drop alerts for your store as well.
And if you haven’t already, get started with PushEngage. PushEngage is the #1 push notification software in the world. So, your campaigns are in safe hands.

We are using opencart 3.0.3.6 . We want to send notifiction for our current offer . is it possible ? Please advised and offer the same if any module availabe.
Hey, Kalpesh! That’s a really great question. I think you should hit up our Customer Success team for a more detailed answer on this. Drop us a line on our contact page.