Looking for a simple way to add push notifications to your PrestaShop store?
Push notifications can help eCommerce sites generate a lot of traffic and revenue using automated campaigns. So, adding push notifications to your site is definitely a great idea.
And it’s not even that hard.
In this article, we’re going to show you step-by-step how you can add push notifications to a PrestaShop store.
We’re using PushEngage to show you how to set things up in this article. PushEngage is the #1 push notification software in the world. So, we highly recommend using it too. But it’s the same process for any vendor out there.
Let’s dive in.
How to Install Push Notifications on PrestaShop
Adding push notifications to a PrestaShop store is quite simple. All you have to do is follow along with this article.
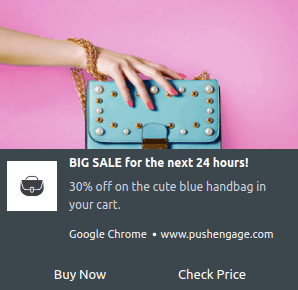
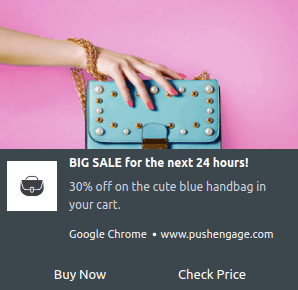
If you follow every step, by the end of this article, you should be able to send push notifications like this one:

Let’s go!
Step #1: Set Up Your PushEngage Account
Head over to the PushEngage home page and click the Get Started button:
You can try out PushEngage for free.
But seeing as you’re running an eCommerce store with PrestaShop, you should get the Enterprise package and unlock the automated campaigns.
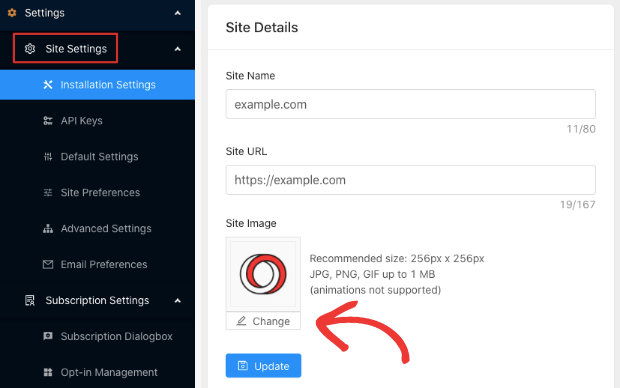
Once you’ve signed up for your PushEngage account, head over to your PushEngage dashboard and go to Settings » Site Settings » Installation Settings:

You can set your logo, site name, and site URL here. It’s really important to sort this stuff out right now so that you can test your setup later on (more on this soon).
Step #2: Get the API Key from PushEngage
Before you can add push notifications to your PrestaShop site, you’ll need to get an API Key from your PushEngage dashboard.
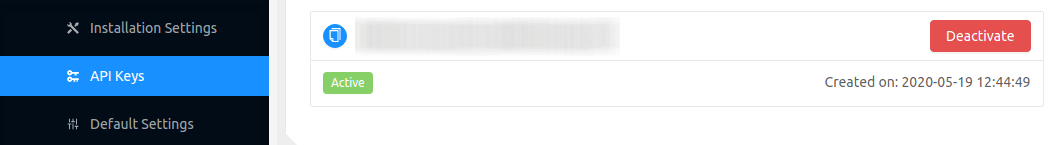
Head over to Settings » Site Settings » API Keys:

And copy the API Key. If there is no API key present, just create a new one right here.
Step #3: Place the Installation Code in Your PrestaShop Site
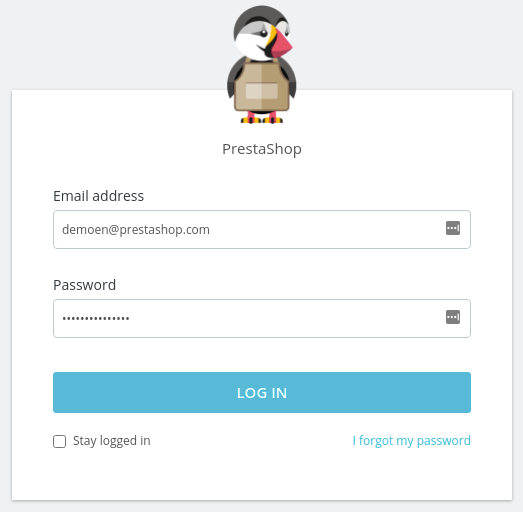
Log in to your PrestaShop dashboard by going to example.com/admin (Replace example.com with your own domain):

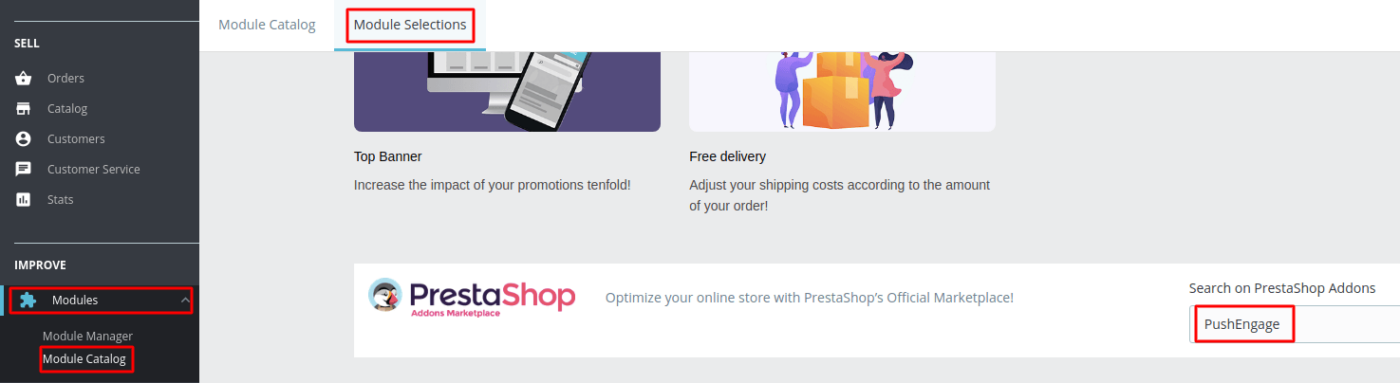
Then, head over to Modules » Modules Catalog » Module Selection and search for PushEngage:

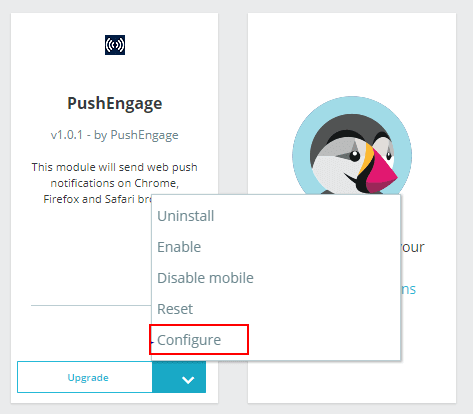
Once you find the module, click on Install » Configure:

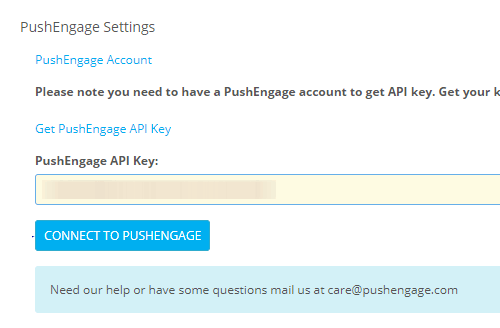
And add the PushEngage API Key you created in the last section:

Then, click on the Connect to PushEngage button.
Step #4: Configure the PushEngage Opt-In
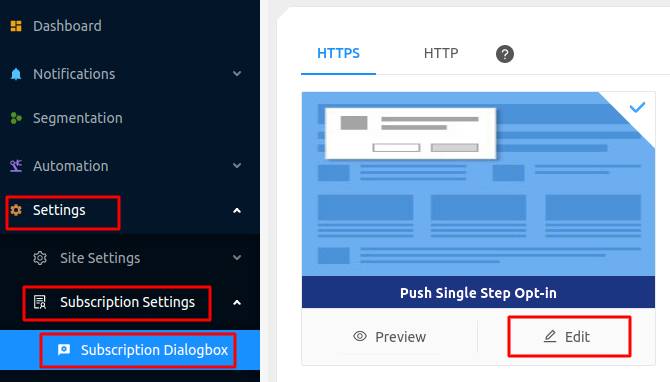
Now, head back to your PushEngage dashboard. Go to Settings » Subscription Settings » Subscription Dialogbox » Edit:

The idea here is to give your visitors a solid reason to subscribe. If you need some help with that check out our article on how to create a custom push notification opt-in.
And if you’d like some templates to get started, you should check out this article on high-converting push notification opt-ins.
Step #5: Create Your First Campaign
Now that your PrestaShop site can send push notifications, you should create an actual campaign.
We recommend getting started with an automated campaign that’s a favorite of all eCommerce sites. Let’s set up an abandoned cart reminder for your store.
An abandoned cart campaign helps generate extra revenue by converting abandoned carts. It’s a simple reminder that sells a lot of products on autopilot. So, it’s a great campaign for any eCommerce store to start with.
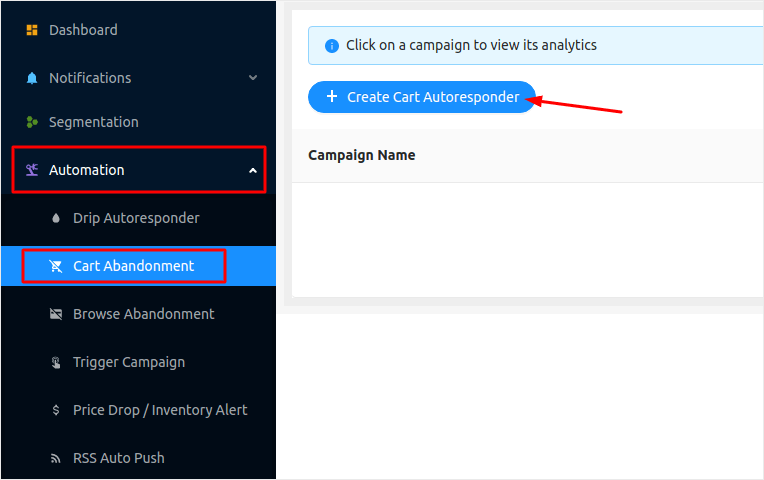
Just head over to your PushEngage dashboard and go to Automation » Cart Abandonment » Create Cart Autoresponder:

If you’re new to creating automated marketing campaigns, you can simply follow along with our article on how to set up an abandoned cart push notification campaign. Follow every step, and you can set up push notifications like this one:

And just in case you’re wondering, you don’t need to be a super-popular brand like Ray-Ban for your push notification campaigns to be effective. But you should fix any issues with your push notification subscription process. Check out this article on testing your push notifications.
Wrapping Up
That’s all for this one, folks!
If you managed to set up your first push notification campaign on your PrestaShop store, well done!
You should also check out how to create price drop alerts for your store as well. Most eCommerce push campaigns are simple and effective. So, we recommend setting up multiple campaigns for your store.
And if you haven’t already, get started with PushEngage. PushEngage is the #1 push notification software in the world. So, your campaigns are in safe hands.


Thanks these are some helpful suggestions!
Thanks I didn’t know what it stood for