Looking for a guide on how to send iPadOS and iOS web push notifications that can actually grow your business?
Web push notifications are can be a powerful marketing tool. And if you set up automated ones, they run pretty much by themselves. But what notifications should you send? How do you know if they’ll work for your business? And how do you get started?
In this article, we’ll show you how to use simple, actionable tricks to bring in traffic and sales on autopilot using iPadOS and iOS web push notifications. We’ll also show you how to get set up without any coding experience.
Sounds good? Let’s just dive right in.
- A Breakdown of iPadOS and iOS Web Push Notifications
- The Best Service to Send iPadOS and iOS Web Push Notifications
- How to Add iPadOS and iOS Web Push Notifications
- How to Personalize Your Campaigns for iOS and iPadOS
- How to Create a Push Notification Drip Campaign for iOS
- How to Send a iOS Web Push Notification Broadcast
- How to Create a iOS Web Push Notification Popup Modal
- What to Do Before You Send iOS Web Push Notifications
- What iPadOS and iOS Web Push Notifications Can You Send?
- #1. iOS Web Push Notifications for Welcome Campaigns
- #2. Abandoned Cart iPadOS and iOS web Push Notifications
- #3. Browse Abandonment iPadOS and iOS Web Push Notifications
- #4. RSS Feed Push Campaigns
- #5. Automated Re-engagement Notifications
- #6. Page Visit Trigger Campaigns
- #7. Automated Push Notifications from Click-Through
- #8. Repeating Automated Push Notifications
- #9. Subscriber Timezone Notifications
- #10. Email Opt-In Notifications
- What to do After Setting Up iPadOS and iOS Web Push Notifications
A Breakdown of iPadOS and iOS Web Push Notifications
In the broadest sense, there are 3 types of iPadOS and iOS web push notifications:
- Broadcast notifications
- Drip push notification campaigns
- Triggered push notification campaigns
Broadcasts are push notifications that you send out as a single notification. You can schedule them, but they will only fire off once. Triggered campaigns involve setting up a push notification, defining a trigger to set it off, and a workflow to control its scheduling. Automated drip notifications are a series of notifications that set off automatically at specific or when specific conditions are met.

For all intents and purposes, triggered campaigns and automated drip campaigns look the same from the outside. The critical difference is that trigger campaigns are way more flexible and customizable. If you consider that push notifications cost way less than most other channels, it makes perfect sense to use a combination of all three to grow your business.
If you’re new to push notifications, we strongly recommend starting your journey using proven templates.
NOTE: Most triggered campaigns need some experience with development. You’d need to use an API to make the best use of triggered notifications. However, there are some triggered notifications that you can send straight off the rack. If you’re curious, check our article on eCommerce push notifications for a better idea.
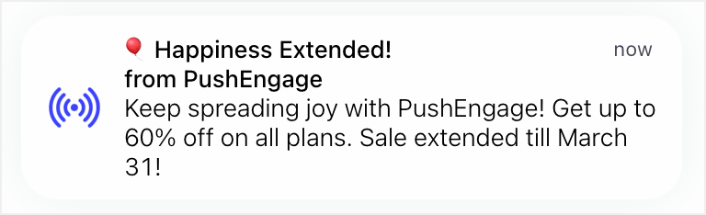
With web push notifications on iOS, the experience is just like other native apps. These notifications will appear as heads-up notifications on the screen, and users can also find them in the notification center and even on the lock screen. So, it’s easy for users to stay updated with your messages!

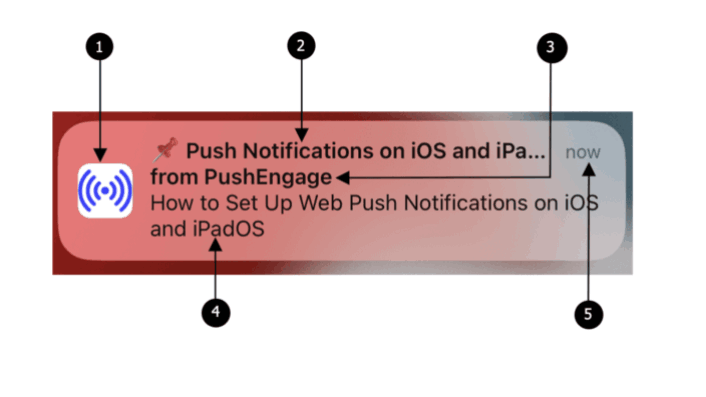
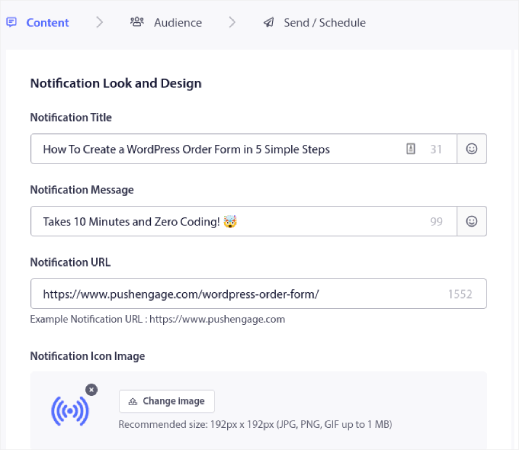
Web push notifications on iOS and iPadOS come with the following elements:
- Icon: The icon displayed is the one specified in the manifest file. Unfortunately, it can’t be changed for individual messages, so make sure to set the desired icon in the manifest.
- Title: The title of the notification is limited to 30-40 characters. If it exceeds this limit, it will be truncated, so keep it concise and impactful.
- App Name: The app name shown in the notification is the one given in the manifest file. Similar to the icon, it cannot be changed for individual messages.
- Message: The text of the notification is restricted to 120-150 characters. If it goes beyond this limit, it will be truncated. Craft a compelling and brief message to make the most of the available space.
- Timestamp: The notification also displays a timestamp, indicating how long ago the notification was delivered to the user’s device. This helps users understand the recency of the message.
NOTE: iOS web push notifications do not currently support rich media, animated GIFs or videos. You can add emojis, though. And, you can send rich push notifications using iOS app push notifications if you have an iOS app.
Keeping these elements in mind when creating your web push notifications will ensure that your messages are concise, visually appealing, and effectively engage your iOS and iPadOS users.
When a notification pops up, and you click on it, you’ll be swiftly taken to the specific landing page within the web app. It’s a seamless flow that keeps users engaged and helps them find the content they’re interested in quickly.
The Best Service to Send iPadOS and iOS Web Push Notifications
Let’s start things off by saying that most of the “free push notification services” out there are actually free trials. Some of the providers we’ve listed here are trial software, while others have a forever-free plan that you can opt for.
There are some other freemium options such as Firebase Cloud Messaging (FCM), but that’s not really a good option at all. You can read more about why FCM can’t compete with a service provider like PushEngage. But for now, just take our word for it and jump into the better options.
We recommend using PushEngage.

PushEngage is the #1 push notifications plugin in the world.
Push notifications help you grow your website traffic and engagement on autopilot. And if you’re running an online store, PushEngage also helps you grow your sales by helping you create automated eCommerce push notifications.
You can get started for free, but if you’re serious about growing your business, you should buy a paid plan. Also, before buying any push notification service, you should check out this guide to push notification costs.
Here’s a quick glance at what you get with PushEngage:
- High-converting automated campaigns
- Multiple targeting and campaign scheduling options
- Goal tracking and advanced analytics
- Smart A/B testing
- Push campaign templates
- Powerful segmentation options
- A Dedicated Success Manager
And this is barely scratching the surface. Check out PushEngage’s full list of features before you go any further.
But the most attractive part about PushEngage is that you can get started with a forever-free plan. And you can use it to actually grow your business using multiple customization options.
You’ll see that PushEngage is hands down the best bet if you want to build traffic, engagement, and sales for your business. And if you’re on a budget, you can always get a little bit creative with your push notifications.
NOTE: If you’re running a WordPress site, you should install and activate the PushEngage WordPress plugin.
The free version allows up to 200 subscribers and 30 lifetime notifications. That’s good enough to get your business to a point where you can easily afford the paid plans that start at $9/month for 100,000 subscribers.

And don’t worry if you know absolutely nothing about coding. You can install PushEngage using one of the many installation guides for any website and CMS.
How to Add iPadOS and iOS Web Push Notifications
Installing iOS and iPadOS web push notifications to a website isn’t difficult. But it does have a few steps and you’ll want to follow along with this guide step-by-step.
Step #1: Create a Free PushEngage Account
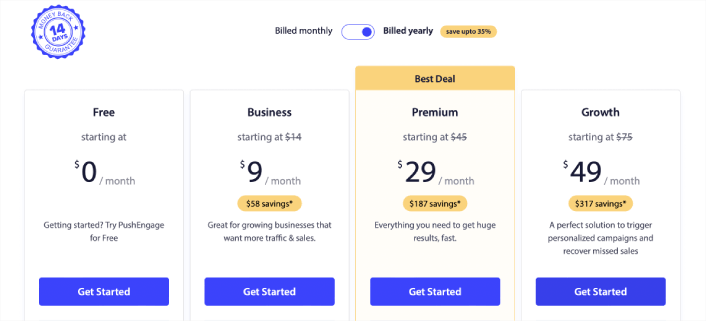
Head over to PushEngage and click on Get Started for Free Now:
You can get started with the free plan. But if you’re looking for the most powerful browser notifications, you should select a paid plan based on your business needs. Once you know which plan you want, click on Get Started to create your PushEngage account.
Step #2: Sign Up for PushEngage
Now, it’s time to create your PushEngage account. Start by signing up with an email address or a Gmail ID:

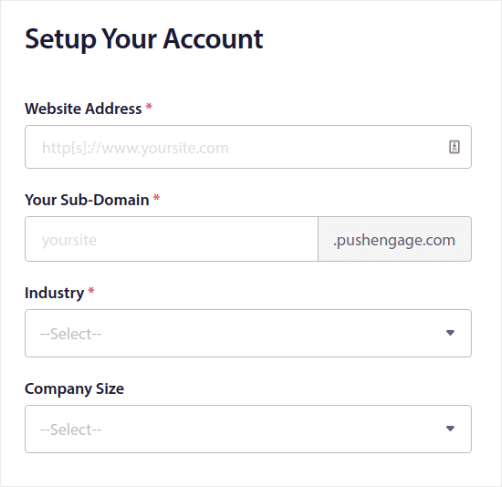
Then, fill out your account details:

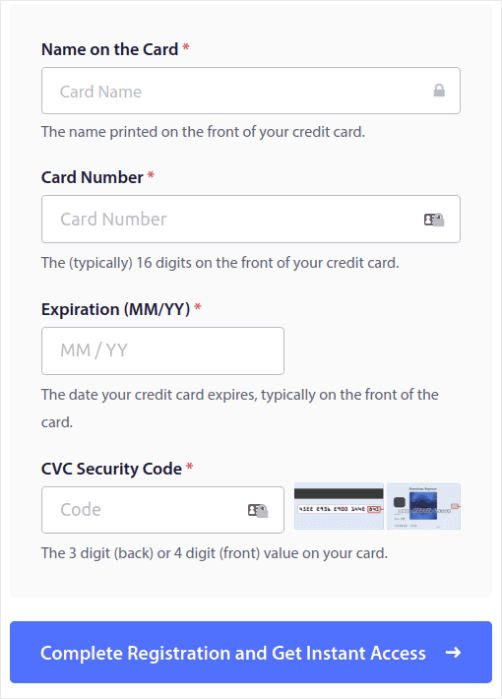
And add your credit card information to buy your plan:

If you selected the free account, then your credit card will never be charged any money until you choose to upgrade your plan. And now, you’re all set to get access to your PushEngage dashboard. Just click on Complete Registration and Get Instant Access.
If you’ve used OneSignal or PushAlert before, you’ll see that PushEngage gives you a much cleaner experience from the dashboard. The OneSignal dashboard isn’t meant for advanced campaigns. For that, you’ll need the API more than the OneSignal plugin.
Step #3: Add a Web App Manifest file to Your Website
Think of a web app manifest as a special file that acts like a guidebook for your website when it’s installed on someone’s phone or computer. It’s written in a language called JSON, but you don’t have to worry about that part.
The manifest file contains important information about your web app, like its name, description, icons, and colors. So, when someone adds your website to their home screen or installs it on their device, the browser uses this manifest to know how your app should look and behave.
For example, the manifest tells the browser what icon to use for your app on the home screen or app drawer, so it looks nice and recognizable. It also specifies the colors and theme of your app to give it a consistent and appealing appearance. It’s a cool way to turn your website into a Progressive Web App (PWA).
Additionally, the manifest includes the URL that should be opened when someone launches your app. This way, the browser knows which page or section of your website to show them first.
Creating a manifest file can be done quickly with online tools that do the hard work for you. We recommend using this free app manifest generator to build your web app manifest in a few clicks and zero coding.
Once you have the manifest ready, you usually name it “manifest.json” and upload it to the root folder of your website.
In a nutshell, the web app manifest is like a manual that makes your web app look and feel just right when people use it on their devices. It’s an essential part of creating a great user experience for your website visitors.
A typical manifest looks something like this:
{
"name": "PushEngage",
"short_name": "PushEngage",
"start_url": "/",
"display": "standalone",
"theme_color": "#3b43ff",
"background_color": "#ffffff",
"icons": [
{
"src": "icon/icon-128x128.png",
"sizes": "128x128",
"type": "image/png"
},
{
"src": "img/icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "img/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
]
}Once you add your manifest file to the root folder of your website server, you need to add a code snippet in the HTML head of your website. The snippet would look something like this:
<link rel="manifest" href="/manifest.json">If you’re using WordPress and need help adding this code snippet to your site’s header, you can use WPCode to upload the manifest file. It’s one of the best code snippet plugins for WordPress.
Step #4: Install PushEngage to Your WordPress Site
NOTE: If you’re not running a WordPress site, you should check out our installation guides.
By now, you’re done creating your PushEngage account. So, head over to the PushEngage dashboard and follow along:

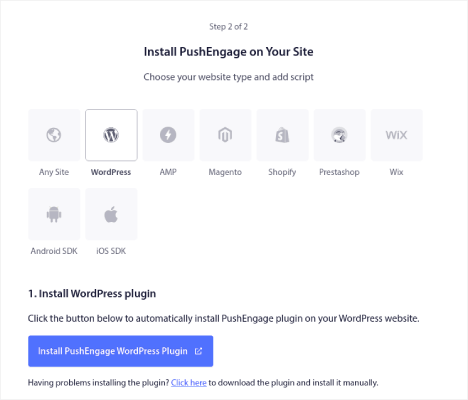
Click on Site Settings » Site Details and click the Click Here For Setup Instruction button:

Click on the WordPress tab and click on the Install PushEngage WordPress Plugin button to install the plugin on your website.

Here’s the cool part: When you created your PushEngage account, you already synced your website with your PushEngage account. So, click on the installation link in the PushEngage dashboard to automatically install the PushEngage WordPress plugin to your website.
Step #5: Connect Your WordPress Website with PushEngage
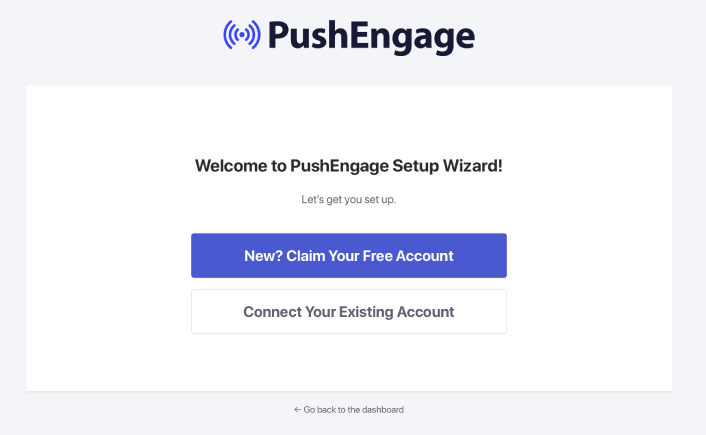
When you’re done installing and activating the PushEngage WordPress plugin, you’ll see the PushEngage onboarding wizard:

The wizard is fairly straightforward. If you’re a new user, click on New? Claim Your Free Account. And if you’ve already signed up, click on Connect Your Existing Account.
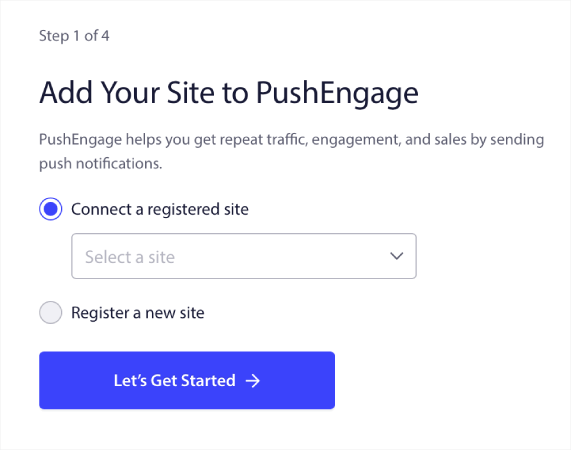
Next, you can select your site from the Select a Site dropdown under Connect a registered site if you’ve already registered a site during signup:

Or, you can click Register a new site to add a new site if you have a Premium pricing plan or higher. In the next step, the onboarding wizard will prompt you to install other must-have WordPress plugins.

If you followed each step correctly, you’ll see this success message from the wizard:

You are now ready to create campaigns and push notification popup modals.
Step #6: Test Your Website Manifest
Alright, let’s walk through the steps to test your web app and make sure everything is working smoothly.
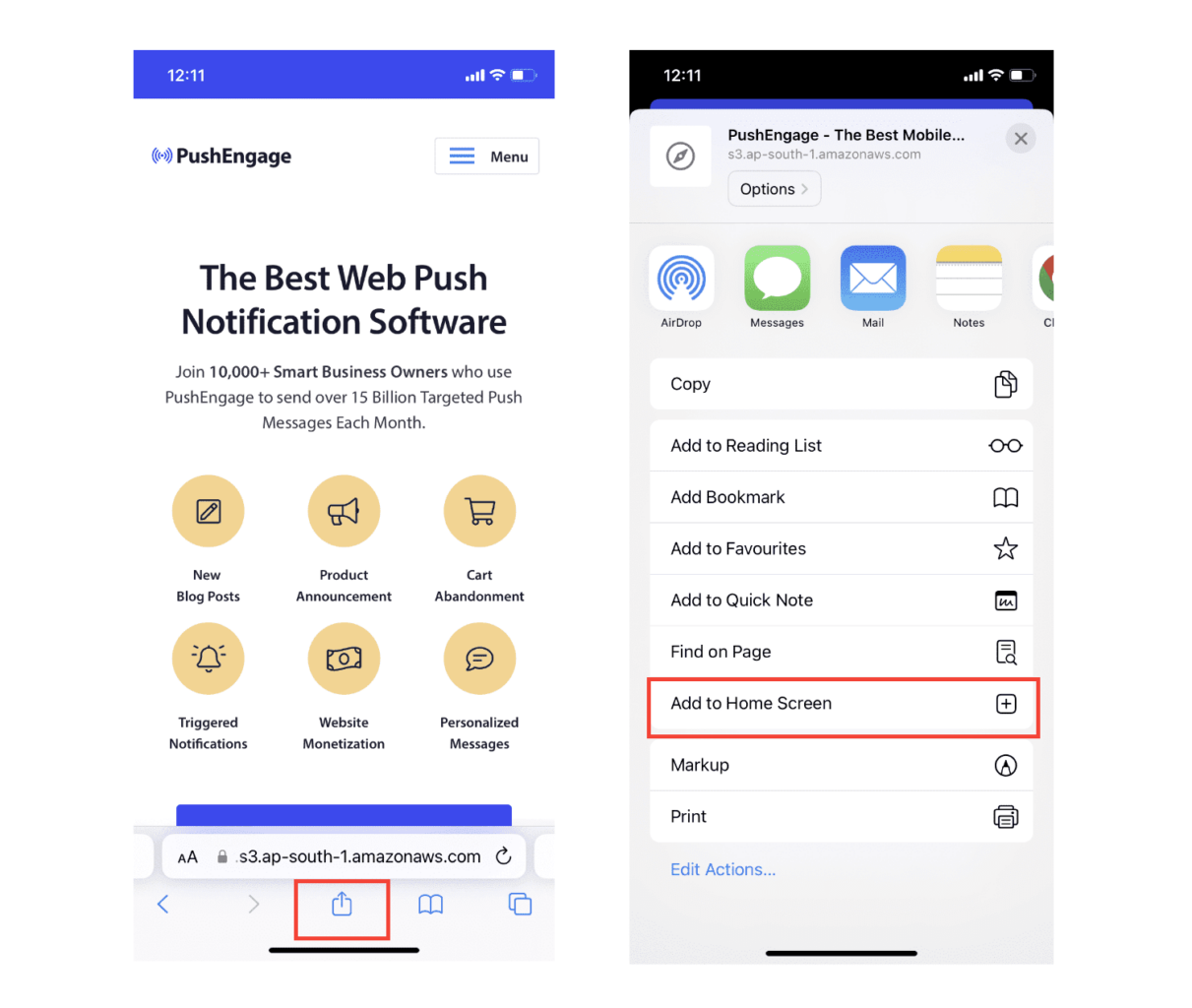
First, open your website using the Safari browser on your iPhone or iPad. Make sure your device is running iOS 16.4 or a newer version. Once your website is loaded, you’ll see a Share button. It looks like a square with an arrow pointing up. Tap on that button to open the sharing menu.
In the sharing menu, you should find an option called Add to Home Screen. Click on that option.

Now, the web app will be saved to your device’s Home Screen, just like any other app you download from the App Store.
If everything has been set up correctly, when you open the app from your Home Screen, it won’t open in the Safari browser anymore. Instead, it will feel like using a regular app on your iPhone or iPad.
To let your users know that they can get web push notifications from your app, you can show them a banner on the screen. This banner will prompt them to add your app to their Home Screen and subscribe to the web push notifications. It’s a handy way to keep your users engaged with your app and receive important updates.
So, follow these steps, and you’ll be all set to provide a smooth and app-like experience to your users on iOS devices! For a full walkthrough on testing your push notifications, check out our documentation on iOS web push notifications.
How to Personalize Your Campaigns for iOS and iPadOS
Before you create a campaign, you should set up segments and audience groups to send personalized push messages.
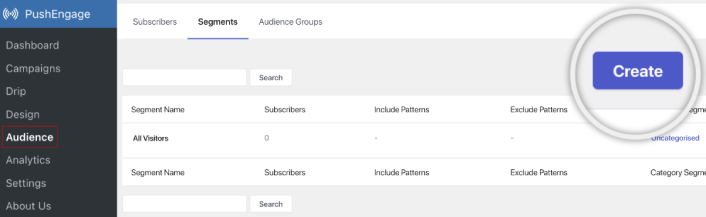
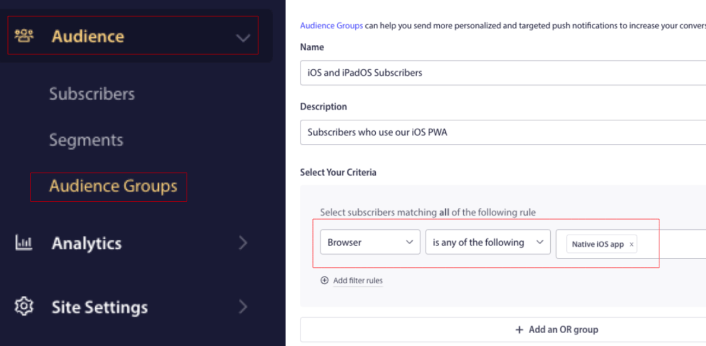
Nothing beats the level of personalization you can get by creating segments and audience groups for your push notification subscribers. Go to PushEngage » Audience and start creating segments and audience groups right away.
Under the Segments tab, you can create new segments or edit existing ones:

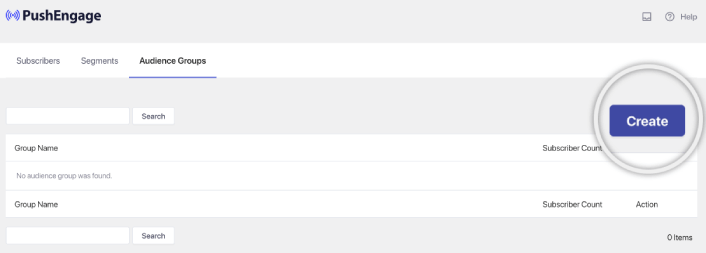
And if you need even deeper personalization, create an audience group in the Audience Groups tab:

If you’re new to push notification segments and personalized push notifications, you should check out our article on how to create segments and our announcement on advanced audience grouping.
The coolest bit is that you can create targeted push campaigns by creating an Audience Group for just your iOS and iPadOS users:

And you can use this Audience Group for your drip campaigns and broadcasts.
How to Create a Push Notification Drip Campaign for iOS
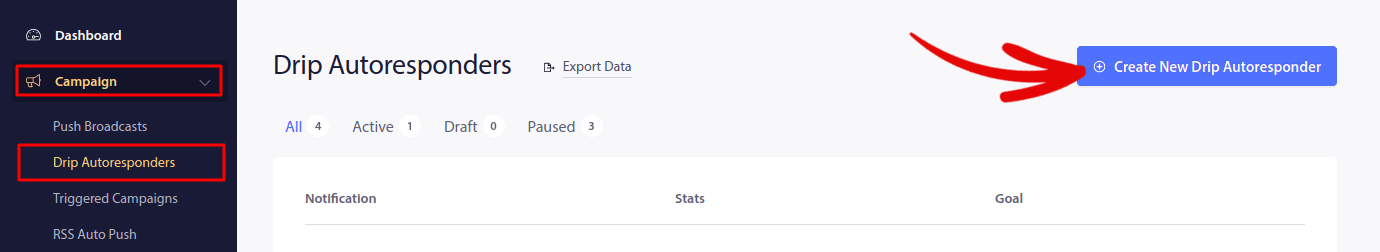
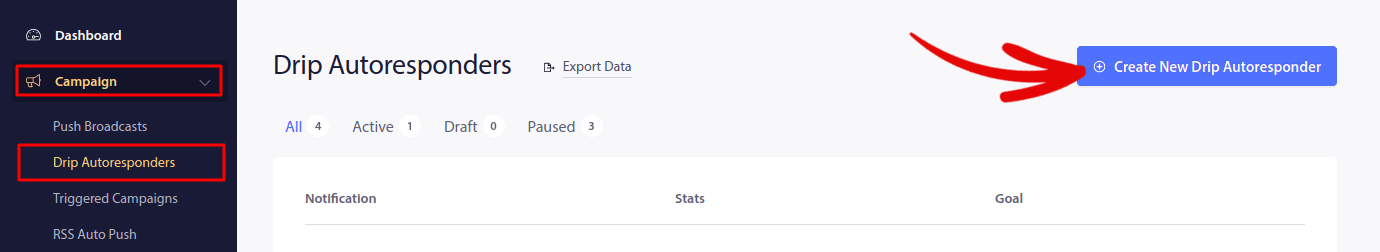
Go to PushEngage dashboard and head over to Campaign » Drip Autoresponders and click on Create New Drip Autoresponder:

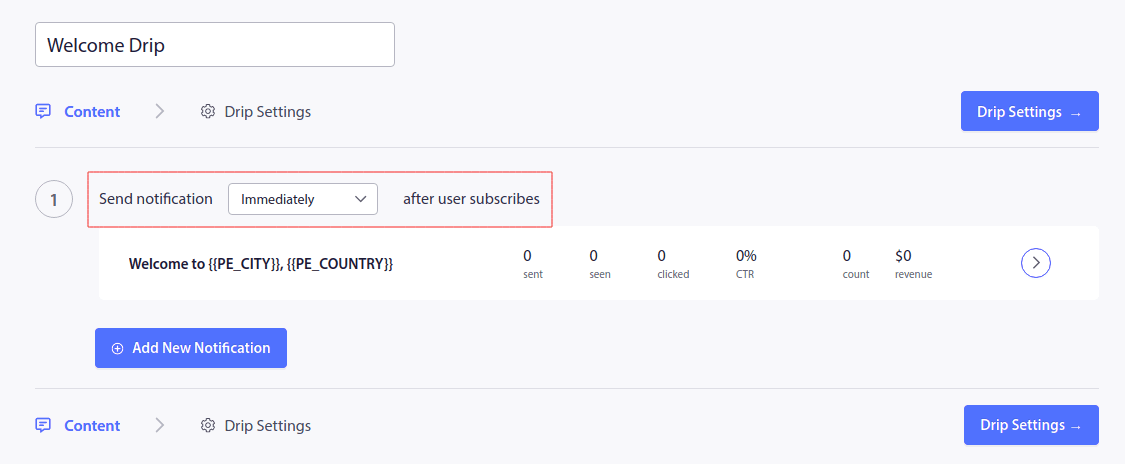
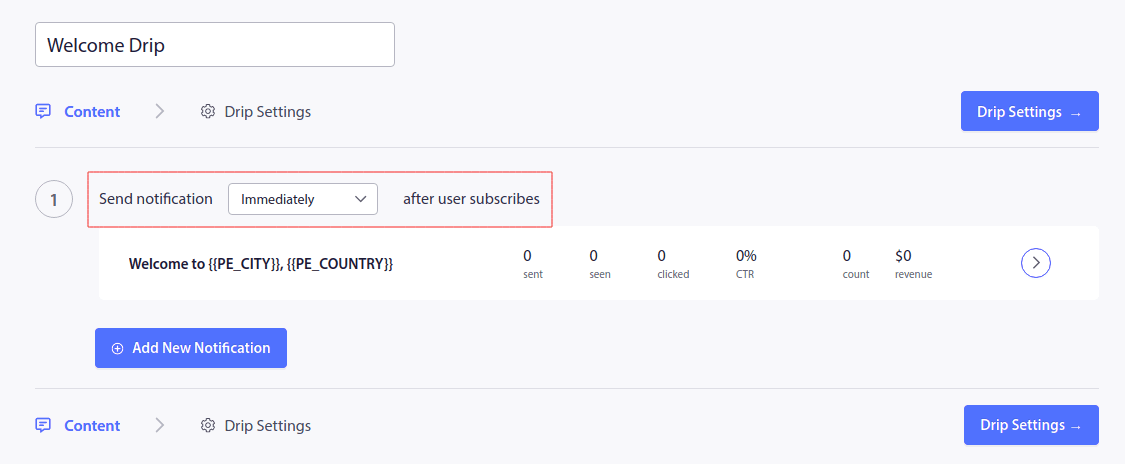
Then, name your campaign (we suggest something like Welcome Drip), and under Content, select the option that says, “Send notification immediately after user subscribes“):

At this point, you can click on the arrow next to the notification to edit the content of your notification.
If you have a Premium or Enterprise plan with PushEngage, you’ll be able to add more than one notification to create a sequence of automated welcome messages. Just click on Add New Notification and edit the content.
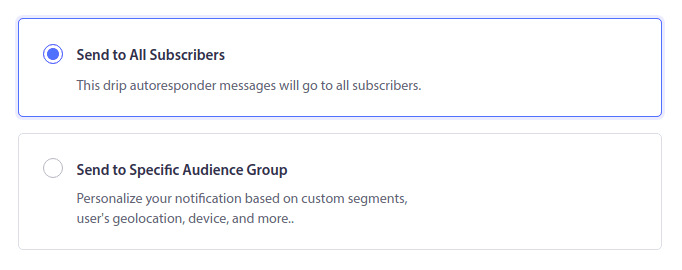
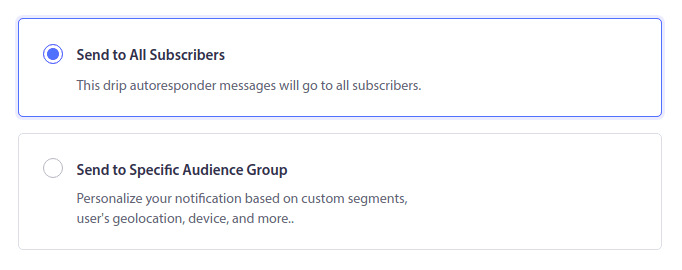
Once you’re done, click on Drip Settings and select the option to send your welcome campaign to all subscribers:

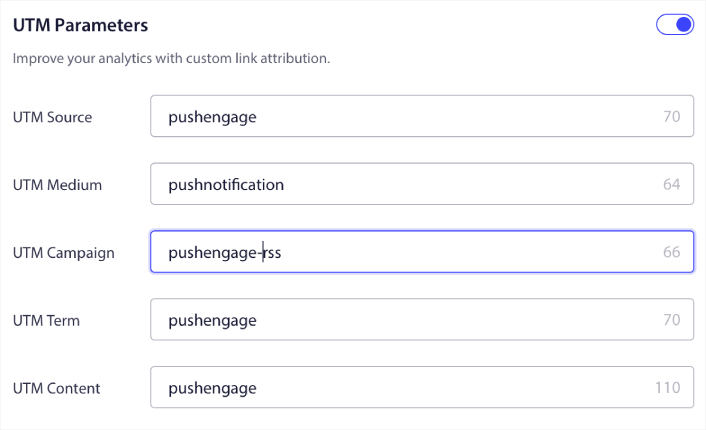
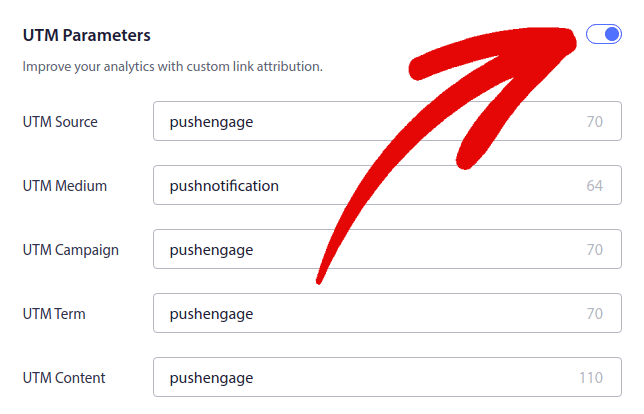
Then, scroll down to set your own UTM parameters to track the push notifications:

And when you’re done, scroll back up and click the Activate Autoresponder button:

And you’re done!
How to Send a iOS Web Push Notification Broadcast
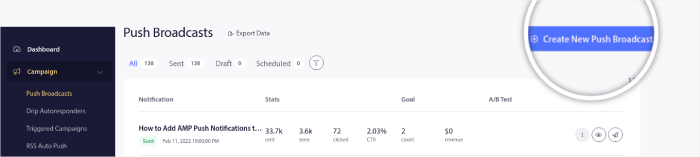
Head over to your PushEngage dashboard and go to Campaign » Push Broadcasts and click on the Create a New Push Broadcast button:

Under the Content tab, add your push notification content:

And you can set up an A/B test to increase your click rates or you can schedule your push broadcasts to get more views. In either case, you should check out our push notification best practices for the best results.
How to Create a iOS Web Push Notification Popup Modal
A push notification popup modal is a small window that appears on top of a website or mobile app interface to display a message or notification to the website visitor.
The popup modal can be triggered by various events. You can set up popups to get triggered on page visit, on scroll depth, and even on custom actions such as button click.
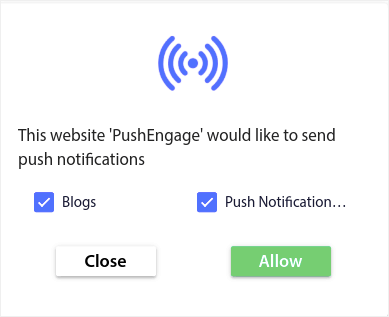
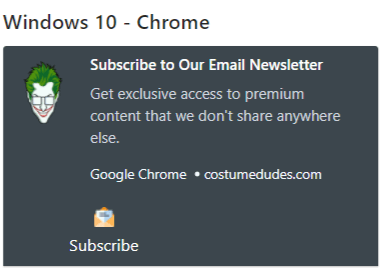
Usually, you’ll see a call to action on the popup modal such as “Subscribe” or “Allow” to get consent from visitors to send them push notifications. If you follow this tutorial, you can create a popup like this one:

You can create popup modals that can segment subscribers directly or create regular popups that simply collect subscribers with the default attributes such as geolocation and browser.
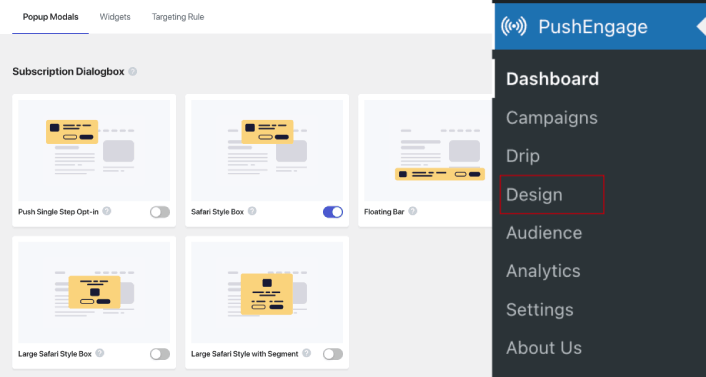
Head back to your WordPress dashboard. Go to PushEngage » Design:

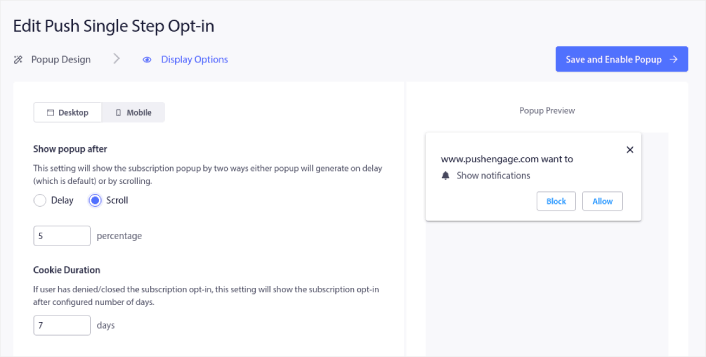
And you can set up as many popup modals as you please. Of course, you can make sure that they get triggered at different times under Display Options for each popup modal.

The idea here is to give your visitors a solid reason to subscribe. If you need some help with that check out our article on how to create a custom push notification opt-in.

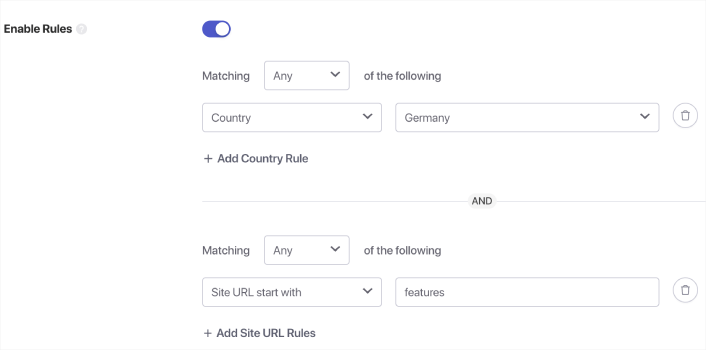
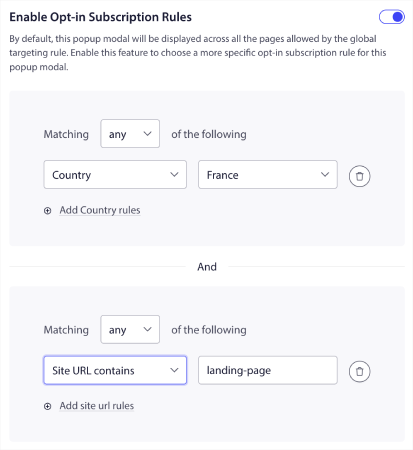
And if you want to create more targeted popup modals, you can use the targeting rules under the Targeting Rule tab:

These are global targeting rules and will get preference over targeting rules for individual popup modals. But if you wish, you can create robust targeting rules for each modal by editing them.

For instance, you can create popup modals in different languages to target visitors from different countries.
And if you’d like some templates with a high click-through rate to get started, you should check out this article on high-converting push notification opt-ins.
What to Do Before You Send iOS Web Push Notifications
You’re almost done.
Before you start sending push notifications, you’ll need to set up a subscription opt-in for your website. Your opt-in will convert web visitors into push notification subscribers. So, this is a critical element.
If you need some inspiration, you can check out this article on high-converting push notification opt-ins. Once you’re done setting up the opt-in, your site can collect subscribers. But how do you even know that your opt-in is working properly?
So, the sensible thing to do is set up a welcome push notification.
Pro-Tip: You should spend some time on a full-scale test of your push notifications. This will troubleshoot the most common problems and you won’t waste your time trying to resolve issues later on.
What iPadOS and iOS Web Push Notifications Can You Send?
Now that you know what iPadOS and iOS web push notifications are and what service you need to send them, it’s time to check out how to send different notifications. For practical purposes, we aren’t talking about custom triggered campaigns you can create using an API service here. If you’re more interested in custom notifications, you should check out our documentation.
#1. iOS Web Push Notifications for Welcome Campaigns
A welcome push notification campaign is a simple push notification meant to appreciate any new subscriber.

You can also an offer or gift for subscribing to your push notifications. This is pretty common with a lot of our customers. You can use your welcome push notifications to:
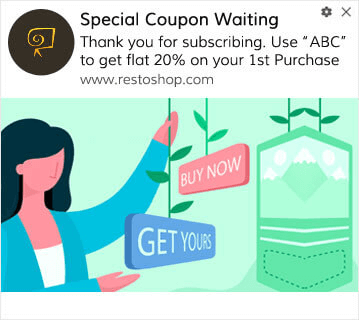
- Share a Welcome Coupon
- Offer Premium Features
- Send a Free Delivery
- Offer Free Gifts
- Onboard Your Subscriber with a Walkthrough
Now, let’s set up your first welcome push notification using PushEngage.
Here is how to Enable Welcome Notifications in PushEngage. Go to PushEngage dashboard and head over to Campaign » Drip Autoresponders and click on Create New Drip Autoresponder:

Then, name your campaign (we suggest something like Welcome Drip), and under Content, select the option that says, “Send notification immediately after user subscribes“):

At this point, you can click on the arrow next to the notification to edit the content of your notification. If you have a Premium or Enterprise plan with PushEngage, you’ll be able to add more than one notification to create a sequence of automated welcome messages. Just click on Add New Notification and edit the content.
Once you’re done, click on Drip Settings and select the option to send your welcome campaign to all subscribers:

Then, scroll down to set your own UTM parameters to track the push notifications:

And when you’re done, scroll back up and click the Activate Autoresponder button:

Now you know why welcome push notification is important. You also know how to set it up. Go ahead and activate welcome push notifications to re-engage new subscribers or check out this article on website welcome messages for inspiration.
#2. Abandoned Cart iPadOS and iOS web Push Notifications
Shopping cart abandonment occurs when a potential customer adds a product to the shopping cart and doesn’t complete the checkout process.
Your job is to reduce cart abandonment as much as possible.
One way to recover your lost sales is to use a cart abandonment iPadOS and iOS web push notifications. Cart abandonment recovery campaigns target subscribers with an abandoned cart and send them follow-ups, reminders, offers, coupons, and discounts.

It’s a simple idea: Get as many people as possible to buy something.
Cart abandonment push notifications have a very real impact on your bottom line. For instance, WickedWeasel gets $2,000 – $4,000 per week in added sales from their cart abandonment push campaign.
Now, let’s go and set up your very first cart abandonment campaign with PushEngage.
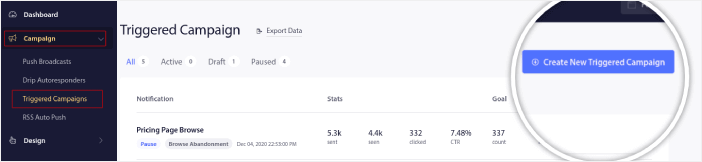
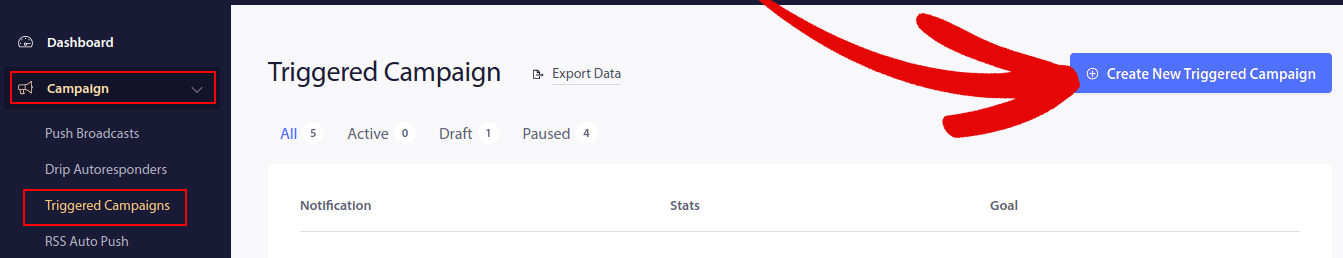
Go to the PushEngage dashboard and head over to Campaign » Triggered Campaigns and click on Create New Triggered Campaign:

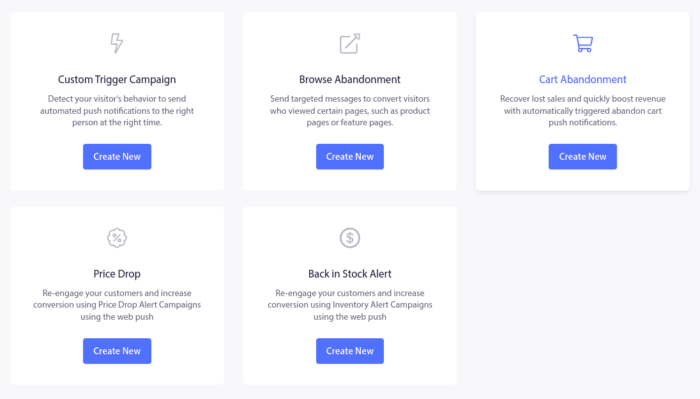
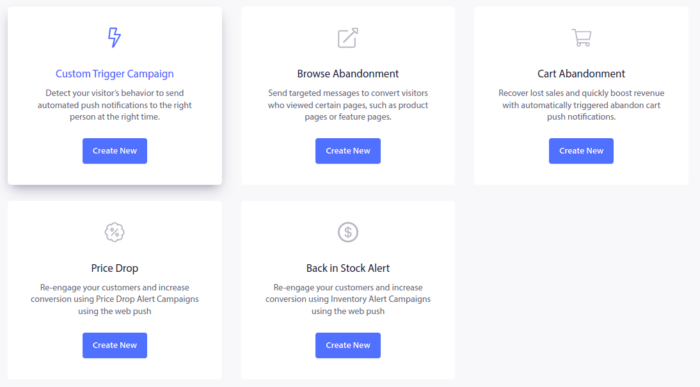
Then, select the Cart Abandonment template and click on Create New:

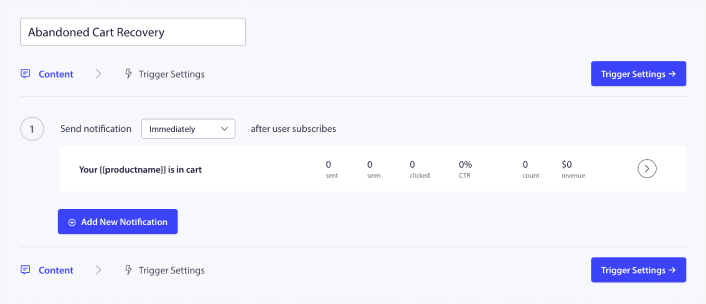
And you can start drafting an abandoned cart autoresponder. Under the Content tab, you can create a series of push notifications:

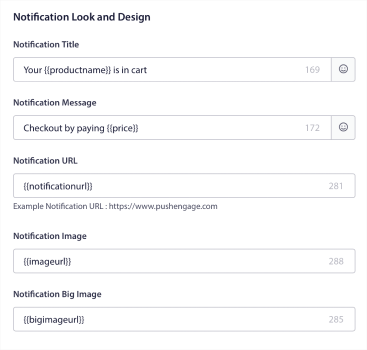
To edit a notification, simply click the arrowhead next to it and you can customize the push notification:

For a more tutorial, check out this article on how to set up abandoned cart push notifications.
#3. Browse Abandonment iPadOS and iOS Web Push Notifications
Browse abandonment is exactly what it sounds like. It’s when a website visitor is browsing your website and decides to suddenly go away. These incidents are also known as funnel abandonment by other vendors.
Browse abandonment is a really common occurrence in almost every industry.
And it’s really difficult to reduce or control because there’s no way to incentivize a random user to stay on your website. This is where browse abandonment campaigns are so powerful.
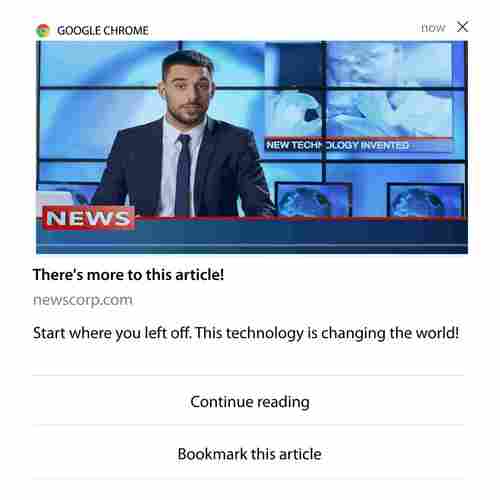
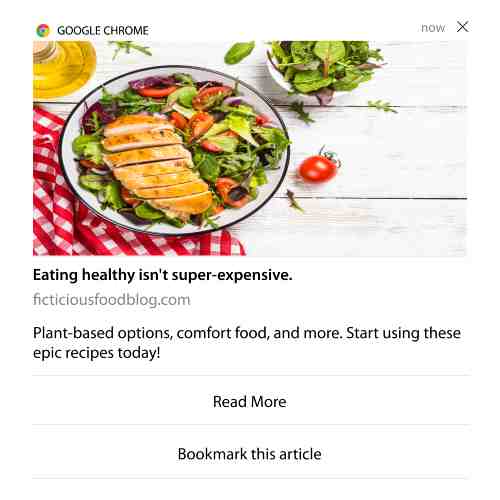
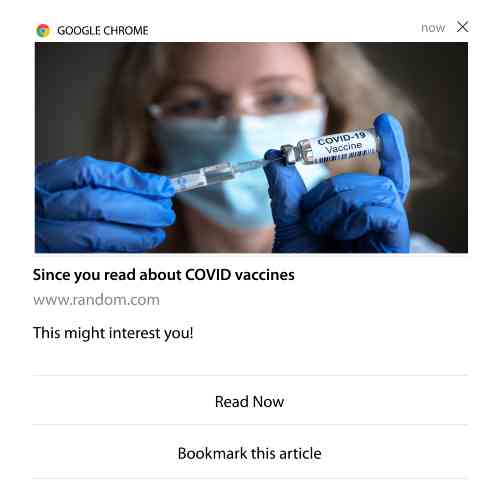
Here’s an example of browse abandonment push notifications for a publisher:

The impressive part about PushEngage is that you can set up campaigns for pretty much any industry. So, you can send browse abandonment push notifications for SaaS and travel websites as well.
So, how do you set up browse abandonment campaigns?
With cart abandonment, there’s a very clear parameter to fire your push notifications. For browse abandonment, you may want to consider parameters such as:
- Added the product to Wishlist
- Looked at the same product more than X times
- Browsed more than X products in the same category
- Searched the site for a specific product
- Stayed on site for at least X minutes before bouncing
The idea behind this campaign for an eCommerce site is to get the subscriber to add the product to their cart. For publishers, it could be a click or a download on the article they were reading.
Head over to the PushEngage dashboard again and go to Campaign » Triggered Campaigns to create a new triggered campaign:

Then, create a new Browse Abandonment campaign by click on the Create New button:

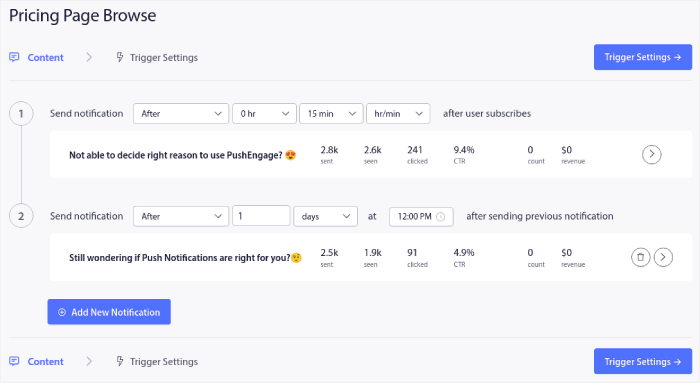
Next, you’ll be able to set up your entire sequence of push notifications along with a delay in between each notification:

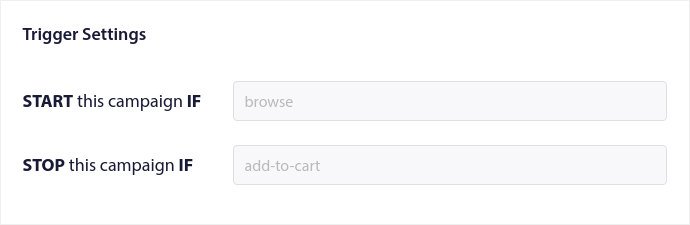
If you’re new to push notifications, you should check out our article on push notification best practices. When you’re happy with your push notification content, click on Trigger Settings. You’ll see that the conditions for a browse abandonment campaign have been pre-configured into the sequence.

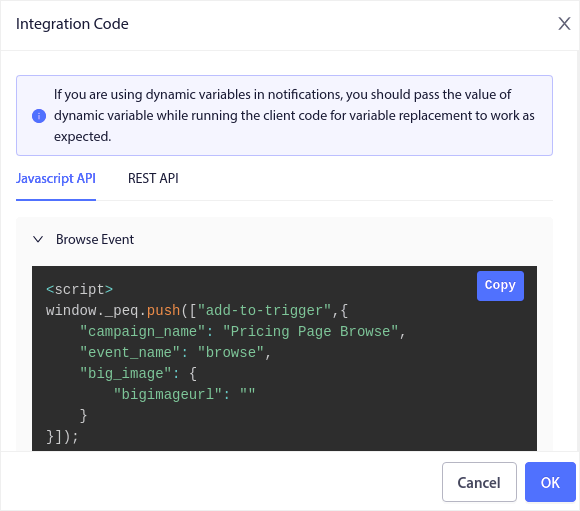
Click on the Integration Code button to get the code snippet you need to embed the browse abandonment campaign on your site.

Then, copy the code and paste it into your site. You want to paste that code into the HTML <head> section of the page that you want to track. Finally, click on the Activate Triggered Campaign button:

And you’re done!
#4. RSS Feed Push Campaigns
RSS Auto Push allows you to automate your notifications via RSS.
PushEngage checks every 10 minutes for a new post added to your RSS feed. If a new post is found, PushEngage converts it into a push notification and sends it out to all your subscribers. The best part is that it happens on complete autopilot.
RSS Feed campaigns are perfect for publishers and news sites:

If you’re a big publisher and you publish more than 1 post every 30 minutes, PushEngage keeps a delay of 5 minutes between 2 post notifications.
Before we go any further, you should check out this article on how to use RSS feeds for more epic tips and tricks.
Now, let’s go set up RSS push notifications on PushEngage.
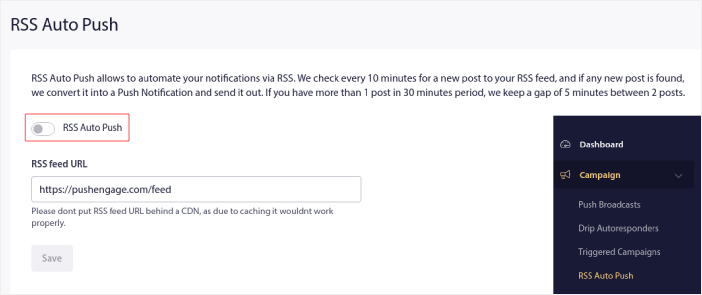
Head over to Campaign » RSS Auto Push and just turn it on:

You’ll have to paste in your RSS feed URL. For a WordPress site, it’s usually in the format of:
Then, click on Verify RSS. And finally, click on Save.
That’s it! You’re all set. Every time you publish a new post, it will automatically go to all your subscribers.
#5. Automated Re-engagement Notifications
You can set up automated re-engagement campaigns for subscribers who haven’t engaged with your content for a while.
But why would you do it in the first place?
How about this:
- The cost of acquiring new customers is 5 times more than the cost of retaining existing customers
- It’s easy to target and remarket to a known audience whose personal preferences we already understand.
- In the long run, engaged customers give more business to the company than someone who barely connects with your brand.
Ofertia was able to increase their repeat users by 39% using push notifications offering personalized deals. They’re not the only ones either. You can use this for an eCommerce website to great effect:

There are lots of ways to re-engage your subscribers.
But one of the most effective ways is to use Segmentation. Using dynamic segments, you can figure out a lot about your subscribers and send them personalized content that they’ll love.
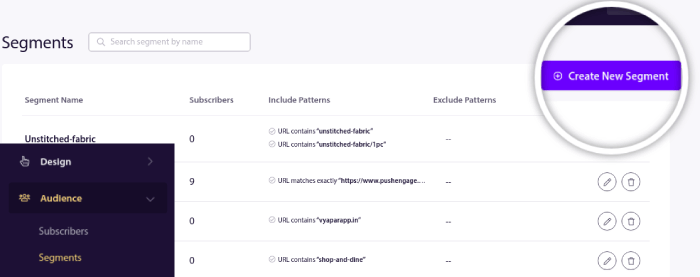
In your PushEngage dashboard, head over to Segmentation and create a new Segment:

This allows you to create segments based on behavior and browsing patterns. You can actually set up a sequence of AND/OR operations that decide when certain segments receive automated push notifications.
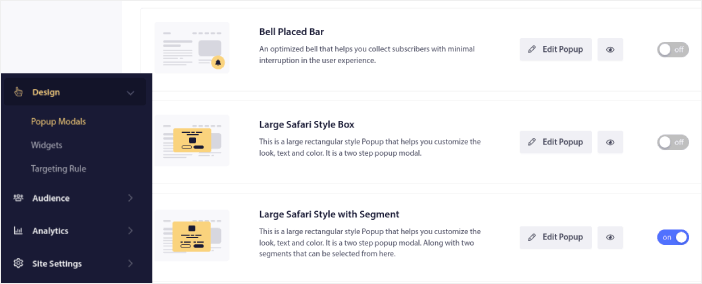
You can even segment your users when they subscribe to push notifications. Head over to Design » Popup Modals and select the Large Safari Style with Segment.

If you need even more ways to segment your users, you can create custom segments based on user actions using the PushEngage Javascript API.
#6. Page Visit Trigger Campaigns
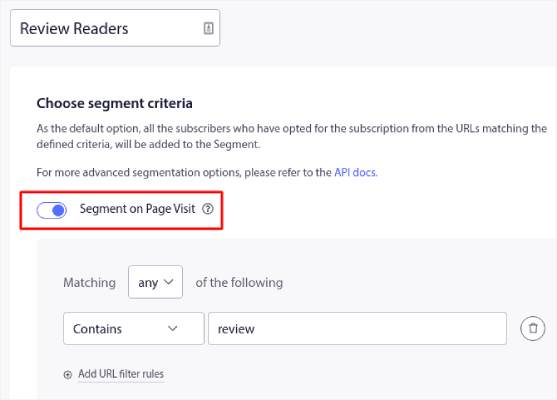
Page visit triggers are an extension of push notification segments. All you have to do is create a segment when a web visitor browses a URL with a particular phrase or pattern.
Then, you just head over to Audience » Segments and set your audience to a specific segment:

This allows you to create really personalized and automated push notifications.

And the best part is that you can create custom segments in PushEngage in a couple of minutes.
#7. Automated Push Notifications from Click-Through
You can’t create push notifications that get triggered when your subscribers click on a delivered notification using PushEngage.
But there’s a very clever workaround.
You can create a segment based on the URL that a particular notification leads to. Every time someone lands on this URL, they get added to the segment and you can use this segment to send targeted notifications.
Push notification click campaigns are essentially an extension of the standard audience segmentation for drip campaigns.
Check out this tutorial on how to create a click-to-subscribe button.
#8. Repeating Automated Push Notifications
Imagine that you have…
- A weekly sale for a flea market;
- Or a weekend sale;
- Or a stock clearance sale;
- Or a monthly flash sale.
How inconvenient would it be to have to create push notifications for every event manually?
Fortunately, you can set repeating notifications with PushEngage.
Repeat notifications are scheduled and automated push notifications for a recurring event. You can set them up once, specify a schedule, and you’re done.
That’s just one of the ways in which MyDeal uses push notifications. Be sure to read the full case study!
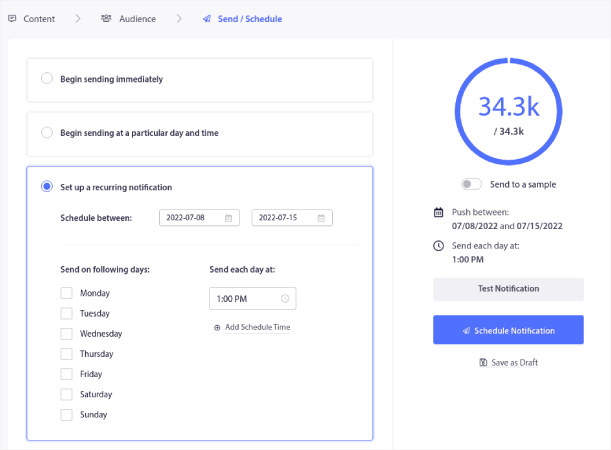
Head over to Campaign and add an automated notification in your PushEngage dashboard. Then, scroll down to the scheduling section and go to the Send/Schedule tab:

Just set up the timing and you’re done!
#9. Subscriber Timezone Notifications
Subscriber timezone notifications are exactly what they sound like. You send automated push notifications to your subscribers in their timezone.
Why’s this such a big deal?
Subscriber timezone notifications have higher open rates. Typically, any push notification gets delivered even if your subscriber is offline. These notifications then pile up and get ignored when your subscriber finally comes online.
On the other hand, subscriber timezone iPadOS and iOS web push notifications will get delivered when you KNOW your subscriber is most likely online.
Pro-Tip: Use A/B testing to figure out the perfect time to send your subscribers a push notification.
Subscriber timezone notifications feel way more personalized. And if you’re smart about it, you can combine it with geolocation data to personalize your notifications even further. This is exactly what Phooto did when they used local languages to skyrocket their open rates.
Let’s set up subscriber timezone notifications in PushEngage now.
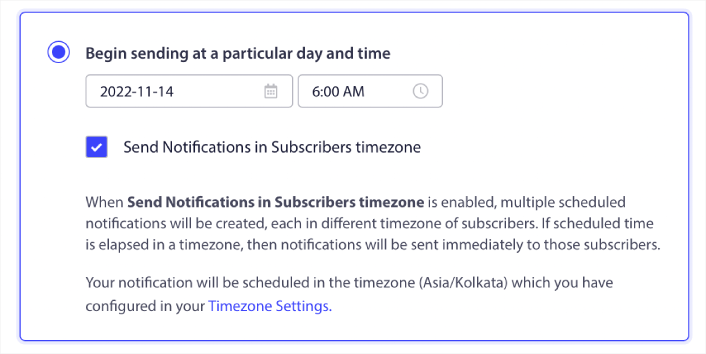
When you create a new notification, head to the scheduling options and click on the checkbox that says Send Notifications in Subscriber Timezone:

That’s all! You’ll have to do the same for your drip campaigns as well, but the results are well worth the effort of click one button for each campaign.
Pro-Tip: The last two tactics were all about scheduling push notifications. But these two aren’t the only ways to schedule automated push notifications. Check out our article on how to schedule push notifications for more epic tricks. Also, check out the best times to send iPadOS and iOS web push notifications.
#10. Email Opt-In Notifications
Email marketing has long since been the best way to generate and nurture leads. The best part about automated push notifications is that you can generate more email subscribers using them.
It’s really simple to set up and using a combination of email and iPadOS and iOS web push notifications is way more effective than using one or the other.

All you have to do is send a trigger notification that asks the user to opt for email notifications.
Just create a custom call to action (CTA) button and insert a subscription link as the button’s URL. That’s really all you need to. If you’re not sure how to get a subscribe button, just follow along.
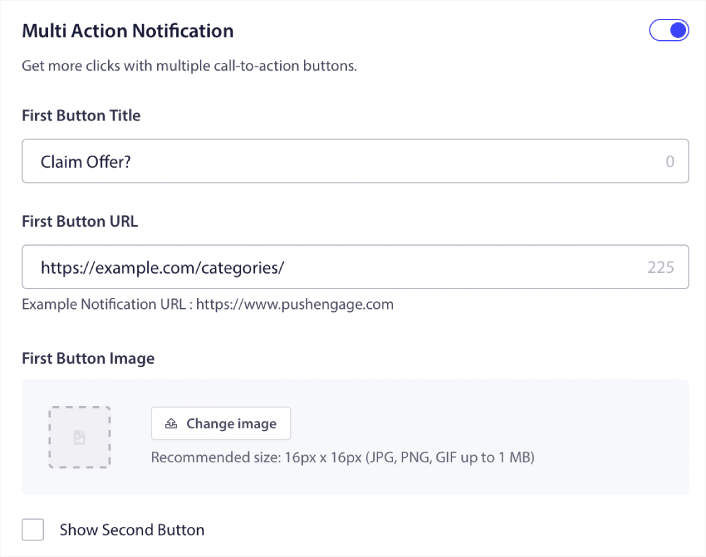
In any notification, you can scroll down and turn on Multi-action buttons:

The URL should be a link to an email signup form. You can create one using pretty much any email service provider such as Drip. All you have to do is click on the sharing options for the signup form and copy that URL. Then, paste it into the button URL for your push notification.
Check out our tutorial on multi-action buttons for more details. You can even add an email icon to your button to make it super-clear that you’re asking your users to subscribe to your email notifications:

Pro-Tip: You can use the same idea to grow your YouTube channel as well. Just add ‘?sub_confirmation=1’ at the end of your channel URL and paste it into your push notification button URL.
Every time someone clicks on the subscribe button on your push notification, they will get redirected to your YouTube channel and get prompted to subscribe to it.
What to do After Setting Up iPadOS and iOS Web Push Notifications
iPadOS and iOS web push notifications don’t guarantee success for your business. As with any marketing tool, you need to test and improve your messaging and your segments. Unfortunately, you can’t A/B test automated notifications directly. But these resources will help you get on the fast track:
- How to Install a Web Notifications WordPress Plugin to Your Site
- How to do Push Notification A/B Testing (Best Practices)
- 7 Push Notification Best Practices to Get Instant Traffic
- 21 Best eCommerce WordPress Plugins in 2022 (Free and Paid)
- 7 Best WordPress News Plugins in 2022 (Compared)
Also, PushEngage comes with its fair share of integrations. You can even set up some custom triggers using Zapier. These are fairly advanced campaigns and we recommend setting them up only once you’re familiar with our other built-in automation.
You should also know that the PushEngage Javascript API is very flexible and you can set up custom triggers for pretty much any action on your website.
Once you go through all these resources, you’ll realize that PushEngage is the #1 push notifications software in the market.
So, if you haven’t already, get started with PushEngage today!