Your website is your digital storefront. Whether you are selling directly on the website or not does not matter. Your site’s user experience and interface are vital for the visitors to navigate it easily. But a poor UI design can cause problems with the visitors’ experience on your website. The result is that many visitors will abandon your page and proceed to your competitor’s link.
It does not matter whether you are a web designer or not. Back in the days, when evolution was still young, we used Adobe to create website pages. We evolved to creating static pages with flat CSS and HTML. Although we could customize items and objects, we could only do basic stuff.
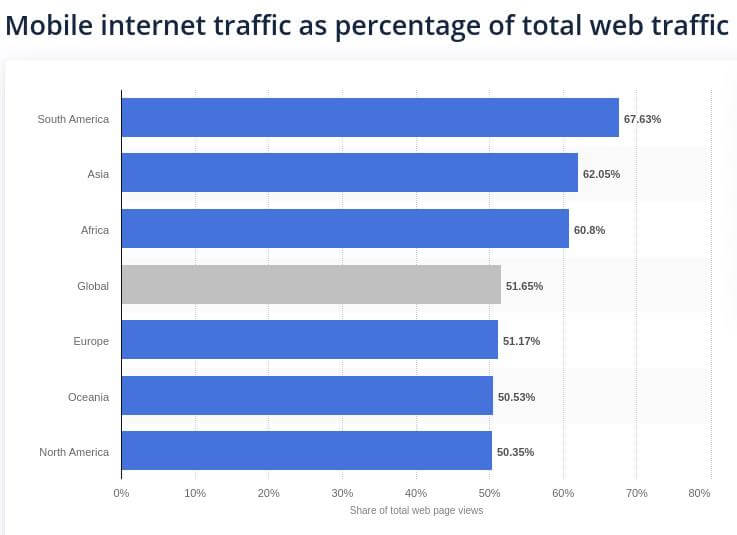
Nowadays, we have many ways of creating stunning websites. But UI and UX matter in the present era. As of August 2019, mobile devices users consisted of 51.65% of total internet users globally. South America was leading with 67.63% mobile share on internet usage.

You understand the need for optimizing your website to provide the best user experience if you want to dominate the market. However, there is no need to keep worrying. You can implement a modern user interface design to improve your visitors’ user experience on your website. And you can always learn about UI and UX and use this knowledge for your website improvement.
These are seven of the best UI designs to try and improve the quality of your site to boost traffic and performance. Make a website redesign project plan to optimize UI/UX and see the impact on traffic.
Try out these 7 UI/UX designs for your website.
Digital Illustrations

Illustrations on your website use graphics, icons, and mascots to deliver a message. Instead of using long sentences to describe something on your site, digital graphics can help to deliver the message within a few minutes of viewing.
Apart from making the statement at home, digital illustrations can also create authenticity for your site. You can decide to make the illustrations to carry your brand identity. This design not only improves your users’ experience on your website but also helps them to figure out your corporate image.
Story Telling
Are you trying to describe a process or event on your blog or website? Then you can create a character design to bring out the message in a few pics. Nobody has the time to read through your content when it is empty or bland.
However, we also need words to rank the website with relevant content. So, we are not going to scrap every word in favor of a story-telling figure. You can use a few words for each step to describe what is happening. To make the page more engaging, write a paragraph, followed by the storyline character as a summary.
Split Screen
Choosing colors for your brand website has never been easy. Even when you have your solid colors, you cannot use them entirely on all the site pages. It becomes overkill and rapidly kills the morale of your audience. It is vital to include some minimalist design on your web.
The most-effective approach that has been evolving over the years is the use of split-screen to create content. The most recent implementation of split-screen is responsive, and it can work well with all devices, even on your eCommerce mobile app. The design allows you to cut the monopoly and create options that matter in your brand identity.
Extra-Large Fonts

Referred to as bold typography, the huge fonts on a website can help in bringing out the solid statement in your brand. But be careful not to misuse it. Bold fonts can work well with headers, but they need adequate spacing to give your reader a better view of the content.
When using bold statement fonts, be sure to apply white spaces generously. This design is appealing mostly to people using hand-held devices. Smartphones, for instance, have a small display, and it renders tiny fonts. With this strategy, you can improve the view of the content on the devices. The white spaces help to give the reader a break to separate content ideas from each other – just the same way the paragraphs do.
Full-Screen Content
Remember that most internet users access information on their smartphones. Keeping in mind that these devices have little display, and you want to deliver as much information as possible, you may want to redesign your mobile view to enhance the user’s experience.
Regarding this aspect, you will discover that a responsive theme is not sufficient for your content. It also hides buttons. You should also note that modern smartphones have their buttons hidden under the display to maximize the screen. The user has to interact with the content on your page or app to access navigation or options. Google gives an example of how to implement a full screen on mobile devices.
Personalize the Views
You have a website or app that has lots of information to offer. But everybody is looking for specific content to suit their immediate needs. Displaying everything on a single layout may give you a quick finish to your design but a poor UX for your users.
As people navigate your app looking for information, they want something relevant to their situation or personality. You can give them the option to personalize push notifications so that they can access the immediate content they desire. A custom menu allows the user to select the activity or challenge they want to solve, and the app presents content for the user’s input option.
Use Original High-Quality Photos

We know there are many images on image hosting sites that you can use for your content. However, that is not what we want. We want good photo editing tools and fresh content that features your products. For people running eCommerce websites, you should avoid using images from the internet or manufacturer websites.
If I give an example, recently I wanted to buy a new PC for my office. Every listing I saw that did not have a photo taken in the store, I skipped. With your original shots, we can identify your trustworthy, because we have to know what you are selling – not what Google has listed. And, please, use an HD camera to take the photos.
Summing it Up
UI and UX design have been evolving all the time. The latest trends improve your audience interaction with your application. By making their experience better, they can access more of your products, and your brand authenticity will compel them to close the business without thinking of comparing you to a competitor. An investment in a new design for your website will help you retain your audience and improve their engagement with your brand.