Looking for a way to add web push notifications to your website?
Push notifications can help you generate a lot of traffic, engagement, and sales on autopilot and with very little effort. But a major question is how do you even do it?
In this article, we’ll show you how to add push notifications to your website even if you’ve never done it before.
For this article, we’re going to use PushEngage to set up push notifications on your website. PushEngage is the #1 push notification software in the world. So, your campaigns will be in good hands.
Let’s dive in.
How to Install Push Notifications on Your Site
Let’s start with a preview of what you can expect as a result of this article. If you follow these steps, by the end of this article, you should be able to send push notifications from your site like this one:

It doesn’t matter what your website was built with. No matter what tech stack you used to develop your site, you can always install push notifications on your site. We’ll cover all of that in the next few segments.
Let’s dive in.
Step #1: Set Up Your PushEngage Account
Head over to the PushEngage home page and click the Get Started button:

You can select the free plan to try out PushEngage, or choose a paid plan if you’re serious about growing your business. The paid plans come with more campaign options and the ability to build even bigger subscriber lists.
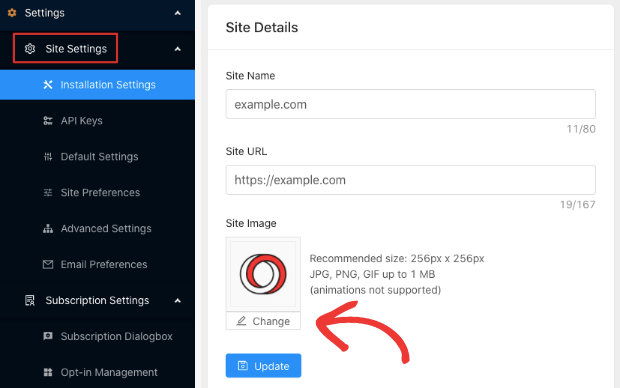
Once you’ve signed up for an account, head over to the PushEngage dashboard and go to Settings » Site Settings » Installation Settings:

This is where you configure your site details and branding. Go ahead and set a logo and site URL for your push notifications. You should do this right now so that you can test your push notifications properly.
Step #2: Get the Installation Code from PushEngage
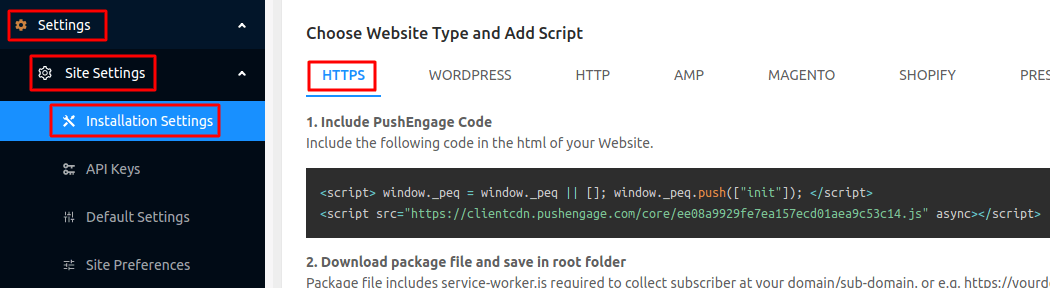
Next, you’ll need to head over to the PushEngage dashboard and get the installation code. Go to Settings » Site Settings » Installation Settings:

This is where things start to get a little bit technical.
Inside this tab, you’ll see that you can get a different code for different types of websites.
Find the right one for your site and copy it.
If you’re running a site on a CMS that isn’t listed in the tab, you can head over to either HTTP or HTTPS tabs based on whether your site has an SSL certificated installed.
A really important part of this step if you’re using an HTTPS site is having access to your server’s root folder. For push notifications to work on an HTTPS site, you’ll need to download the service-wroker.js file from the same tab. And then, upload it to your root folder.
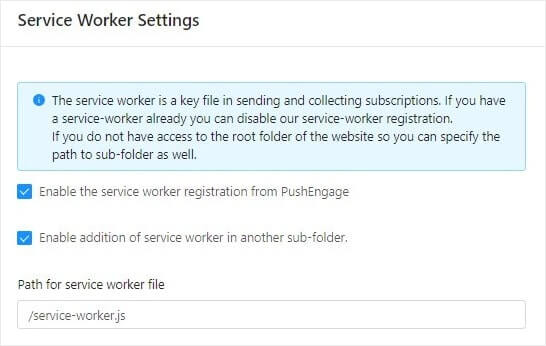
NOTE: If you can’t upload the service-worker file to the root folder, you have the option to upload the file to another folder. Go to PushEngage Dashboard » Settings » Site Settings » Advanced Settings.
Just follow the instruction in the Service Worker Settings and you’re golden:

And that’s all!
You’ve successfully installed web push notifications to WordPress without using a plugin.
Step #3: Placing the Installation Code In Your Site’s HTML
Essentially, no matter what type of website you have, you’ll want to place this installation code in the HTML <head> of your website. And the process to do this is different for different platforms. If you’d like to get a platform-specific guide on how to install web push notifications to your website, check out these resources:
- Install push notifications on WordPress
- Install push notifications on WooCommerce
- Install push notifications on Wix
- Install push notifications on Zoho
- Install push notifications on Volusion
- Install push notifications on Weebly
- Install push notifications on ClickFunnels
- Install push notifications on PrestaShop
- Install push notifications on OpenCart
- Install push notifications on CS-Cart
- Install push notifications on Squarespace
If you’re running a custom site built on HTML, you’ll know exactly where to place the code. But The process of placing the installation code in the head of your site will change based on your CMS or website builder.
For certain CMSs, you can insert your installation code directly from your dashboard. In other instances as with PrestaShop, you’ll need to use the PushEngage API Key instead. So, we recommend following these platform-specific tutorials for any other site.
Step #4: Configuring the PushEngage Opt-In
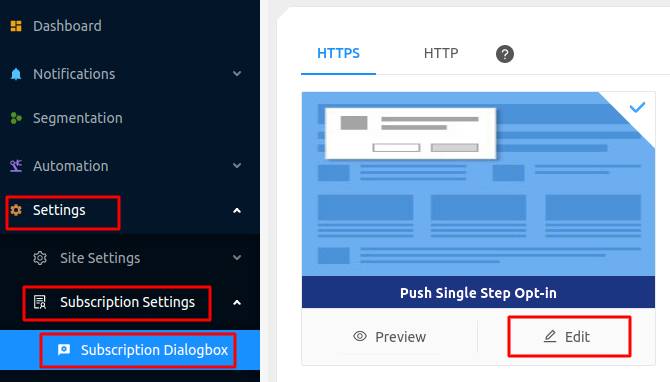
Finally, in your PushEngage dashboard, go to Settings » Subscription Settings » Subscription Dialogbox » Edit:

From here, you can customize your push notification opt-in. If you need help with that, you should check out this article on how to create a custom push notification opt-in.
If you need some inspiration, you can check out this article on high-converting push notification opt-ins.
Step #5: Create a Welcome Notification
Once you’re done setting up the opt-in, your site can collect subscribers.
But how do you know if your push notifications are working properly?
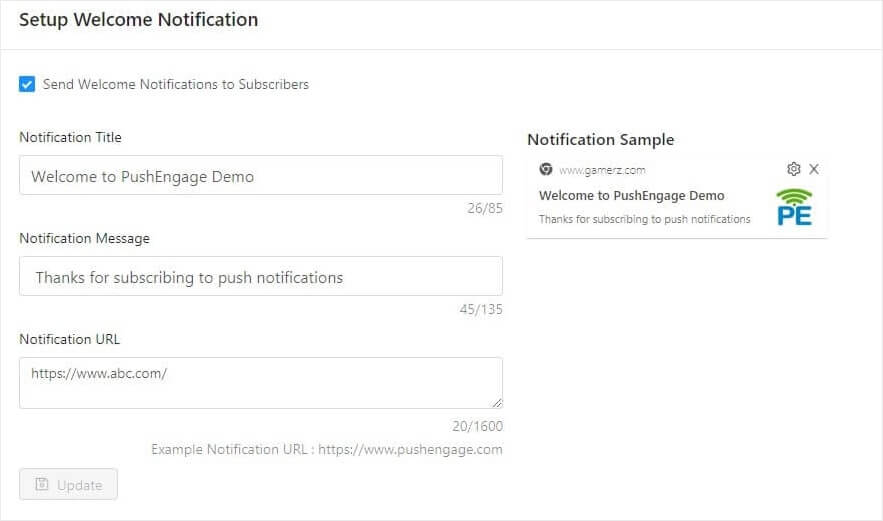
We recommend that you create a welcome push notification to test if your setup went smoothly. A welcome notification is a push notification you send a new subscriber to confirm their subscription and welcome them on board.
Head over to Settings » Site Settings » Installation Settings and configure your welcome message:

Finally, head back to your site and opt for your own push notifications to test whether it’s all working smoothly.
And that’s all there is to it!
You have successfully set up web push notifications on your website. It’s time to head back to your PushEngage dashboard and start creating your push notification campaigns.
Wrapping Up
That’s all for this one, folks!
If you’re new to push notifications, you should follow a full-blown push notification testing process before you go live. It’ll help you troubleshoot common issues before your visitors see them and start complaining about a broken user experience.
We recommend that you get in touch with our Customer Success Managers if you’re stuck with any of this. We’re more than happy to help you with any issue.
And if you haven’t already, go ahead and give PushEngage a try. PushEngage is the #1 push notification service in the world. So, if you’re serious about growing your business, you should invest in PushEngage.